Lightbox/弹窗
SmartPhoto - jquery 移动手机响应式图片查看插件
收藏

SmartPhoto 是一款为移动手机量身打造的响应式图片查看 jquery 插件。它使用简单,在桌面设备中点击图片时会以 Lightbox 的方式来展示图片。在移动手机的小屏幕中,会以轮播图的方式来展示图片。SmartPhoto 响应式图片的特点有:
支持 pinch-in/pinch-out/drag/swipe 等手势操作
也想出现在这里?联系我们吧

可以使用键盘或屏幕阅读器来进行访问
使用加速计移动图片
显示图片的 URL hash 地址
可以对图片进行分组
使用方法:
在页面中引入 smartphoto.css 和 smartphoto.js 文件。
<link href="path/to/css/smartphoto.css" rel="stylesheet">
<script src=""path/to/js/smartphoto.js"></script>
HTML 结构:
SmartPhoto 响应式图片的基本 HTML 结构如下:
<a href="./assets/large-kuma.jpg" class="js-img-viwer" data-caption="描述1" data-id="kuma" data-group="0">
<img src="./assets/kuma.jpg" width="360"/>
</a>
<a href="./assets/large-rakuda.jpg" class="js-img-viwer" data-caption="描述2" data-id="rakuda" data-group="0">
<img src="./assets/rakuda.jpg" width="360"/>
</a>
<a href="./assets/large-sai.jpg" class="js-img-viwer" data-caption="描述3" data-id="sai" data-group="0">
<img src="./assets/sai.jpg" width="360"/>
</a>
初始化插件:
在页面 DOM 元素加载完毕之后们可以通过下面的方法来初始化 SmartPhoto 响应式图片插件。
const smartPhoto = require('smartphoto');
smartphoto.js-纯 js 方法
document.addEventListener('DOMContentLoaded',function(){
new smartPhoto(".js-img-viwer");
});
作为 jquery 插件
$(function(){
$(".js-img-viwer").smartPhoto();
});
配置参数:
SmartPhoto 响应式图片插件的可用配置参数有:
| 参数 | 默认值 | 描述 |
| arrows | true | 是否显示前后导航按钮。 |
| nav | true | 是否在底部显示导航缩略图。 |
| useOrientationApi | true | 是否使用加速计移动图片。 |
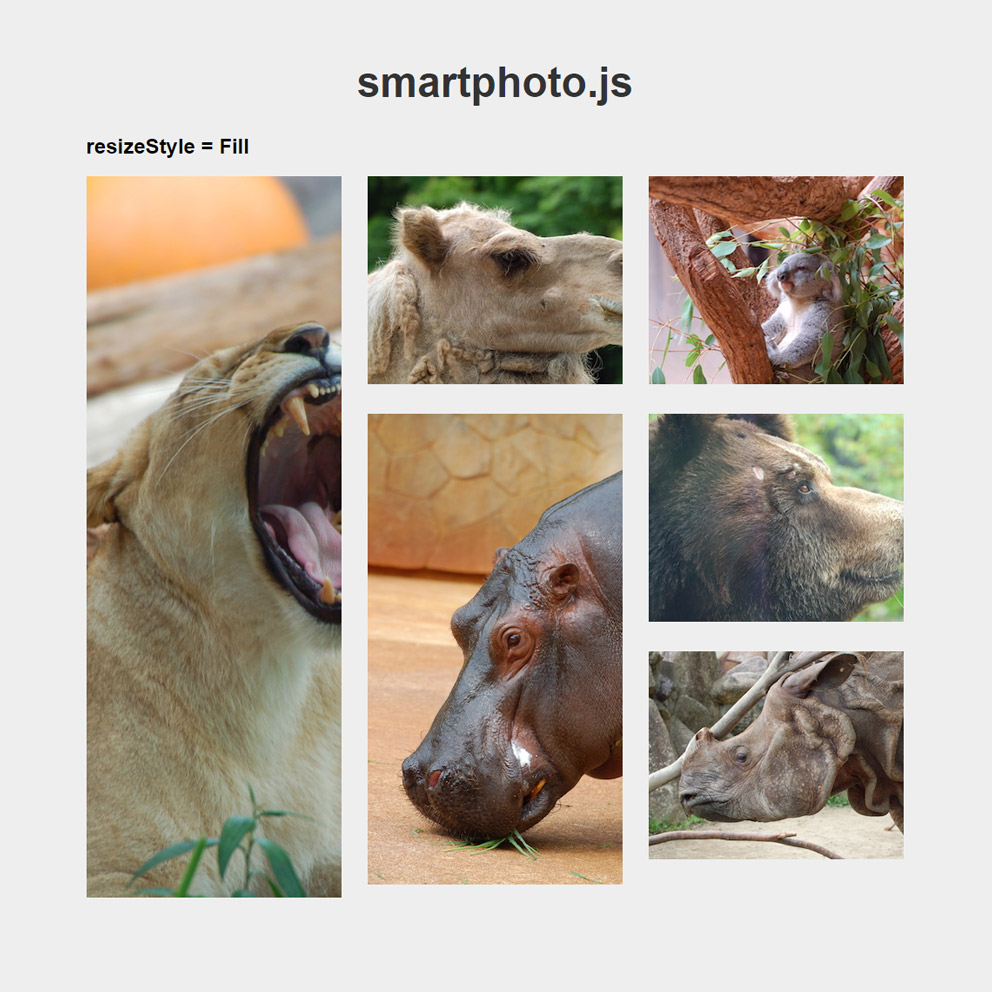
| resizeStyle | 'fill' | resize 图像时是 fill 还是 fit 屏幕。 |
| animationSpeed | 300 | 切换图片时的动画速度。 |
| forceInterval | 10 | frequency to apply force to images |
事件:
SmartPhoto 响应式图片插件的可用事件有:
// when the modal openedphoto.on('open',function(){
console.log('open');
});
// when the modal closedphoto.on('close',function(){
console.log('close');
});
// when all images are loadedphoto.on('loadall',function(){
console.log('loadall');
});
// when photo is changedphoto.on('change',function(){
console.log('change');
});
// when swipe startedphoto.on('swipestart',function(){
console.log('swipestart');
});
// when swipe endedphoto.on('swipeend',function(){
console.log('swipeend');
});
// when zoomed inphoto.on('zoomin',function(){
console.log('zoomin');
});
// when zoomed outphoto.on('zoomout',function(){
console.log('zoomout');
});
SmartPhoto 响应式图片插件的 github 地址为:https://github.com/appleple/SmartPhoto
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ