对话框/Tips
简单实用jQuery确认框警告框插件
jquery-alertable 是一款简单实用的 jQuery 确认框和警告框插件。该插件可用于替代浏览器原生的确认框、警告框和提示框。
使用方法:
警告框的调用方法如下:
也想出现在这里?联系我们吧

// Basic example$.alertable.alert('Howdy!');
// Example with action when the modal is dismissed$.alertable.alert('Howdy!').always(function() {
// Modal was dismissed});
confirmations 确认框:
确认框的调用方法如下:
// Basic example$.alertable.confirm('You sure?').then(function() {
// OK was selected});
// Example with then/always$.alertable.confirm('You sure?').then(function() {
// OK was selected}, function() {
// Cancel was selected}).always(function() {
// Modal was dismissed});
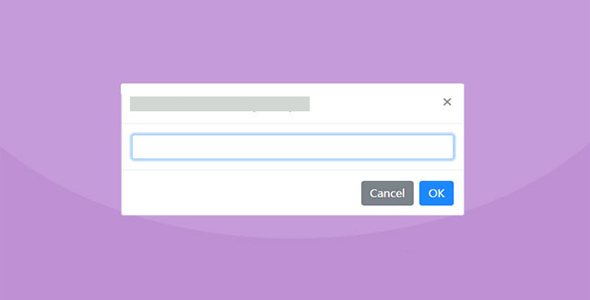
prompts 提示框:
提示框的调用方法如下:
// Basic example$.alertable.prompt('How many?').then(function(data) {
// Prompt was submitted});
// Example with then/always$.alertable.prompt('How many?').then(function(data) {
// Prompt was submitted}, function() {
// Prompt was canceled}).always(function() {
// Modal was dismissed});
配置参数:
配置参数可以以对象的方式在第二个参数中传入:
$.alertable.alert('Howdy!', {
optionName: optionValue,
...});
$.alertable.confirm('You sure?', {
optionName: optionValue,
...});
$.alertable.prompt('How many?', {
optionName: optionValue,
...});
可用的配置参数有:
container:模态窗口被添加的容器,默认是 body
html:你的信息是否包含 HTML 代码。默认为 false
cancelButton:取消按钮的 HTML 代码。默认为:
<button class="alertable-cancel" type="button">Cancel</button>
okButton:OK 按钮的 HTML 代码。默认为:
<button class="alertable-ok" type="button">OK</button>
overlay:遮罩层的 HTML 代码。默认为:
<div class="alertable-overlay"></div>
prompt:提示框主体的 HTML 代码。在这个 HTML 中的所有[input]元素在提交时它们的值都会被返回。默认为:
<input class="alertable-input" type="text" name="value">
modal:模态窗口的 HTML 代码。默认为:
<form class="alertable">
<div class="alertable-message"></div>
<div class="alertable-prompt"></div>
<div class="alertable-buttons"></div>
</form>
hide:隐藏模态窗口和遮罩层的函数。可以使用 this.modal 和 this.overlay 来引用模态窗口和遮罩层。默认为:
$(this.modal).add(this.overlay).fadeOut(100);
show:显示模态窗口和遮罩层的函数。可以使用 this.modal 和 this.overlay 来引用模态窗口和遮罩层。默认为:
$(this.modal).add(this.overlay).fadeIn(100);
jquery-alertable 插件的 github 地址为:https://github.com/claviska/jquery-alertable
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ