对话框/Tips
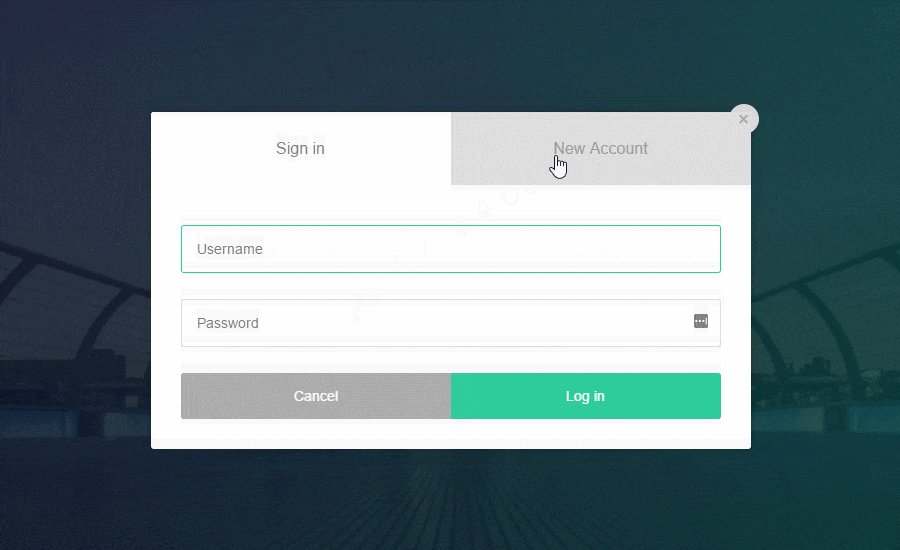
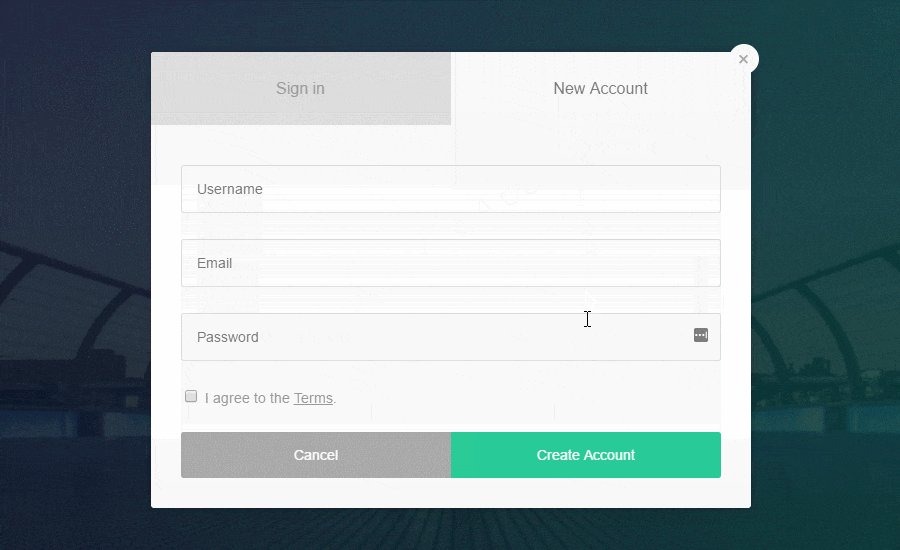
iziModal - 时尚炫酷的jQuery模态窗口插件

iziModal 是一款时尚炫酷的 jQuery 模态窗口插件。该模态窗口插件提供基本的打开模态窗口动画特效,并且可以调用 iframe 内容,Ajax 加载,制作 alert 效果,加载超大内容等。
使用方法:
在页面中引入 iziModal.min.css 和 jquery、iziModal.min.js 文件。

<link rel="stylesheet" href="iziModal.min.css">
<script src="jquery.min.js" type="text/javascript"></script>
<script src="iziModal.min.js" type="text/javascript"></script>
HTML 结构:
可以通过按钮或[a]元素来触发一个模态窗口。
<!-- Trigger to open Modal -->
<a href="#" class="trigger">打开模态窗口</a>
<!-- 模态窗口 -->
<div id="modal">
<!-- 模态窗口的内容 -->
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 iziModal()方法来初始化该模态窗口插件。
$("#modal").iziModal();
或者也可以通过 jqurey 事件来打开模态窗口。
$(document).on('click', '.trigger', function (event) {
event.preventDefault();
$('#modal').iziModal('open', this); // 需要带上 "this"
});
Iframe:
要在模态窗口中使用 iframe 功能,结构如下:
<a href="http://www.htmleaf.com" class="trigger">打开模态窗口</a>
初始化:
$("#modal").iziModal({
iframe: true,
iframeHeight: 800,
iframeURL: "http://www.htmleaf.com"
});
或者也可以通过 jquery 事件来打开模态窗口。
$(document).on('click', '.trigger', function (event) {
event.preventDefault();
$('#modal').iziModal('open', this); // 需要带上 "this"
});
Ajax:
iziModal 模态窗口插件配置有 Ajax 功能。
$("#modal").iziModal('open', function(modal){
modal.startLoading();
$.get('/path/to/file', function(data) {
$("#modal .iziModal-content").html(data);
modal.stopLoading();
});
});
配置参数:
iziModal 模态窗口插件的默认配置参数如下:
$("#modal").iziModal({
title: "",
subtitle: "",
theme: "",
headerColor: "#88A0B9",
overlayColor: "rgba(0, 0, 0, 0.4)",
iconColor: "",
iconClass: null,
width: 600,
padding: 0,
iframe: false,
iframeHeight: 400,
iframeURL: null,
overlayClose: true,
closeOnEscape: true,
bodyOverflow: false,
focusInput: true,
autoOpen: false,
transitionInModal: 'transitionIn',
transitionOutModal: 'transitionOut',
transitionInOverlay: 'fadeIn',
transitionOutOverlay: 'fadeOut',
onOpening: function() {},
onOpened: function() {},
onClosing: function() {},
onClosed: function() {}
});
| 参数 | 默认值 | 描述 |
| title | "" | 模态窗口的标题。 |
| subtitle | "" | 模态窗口的子标题。 |
| theme | "" | 模态窗口的主题,可以是空或"light"。 |
| headerColor | #6d7d8d | 模态窗口的头部颜色。 |
| overlayColor | rgba(0,0,0,0.4) | 遮罩层的颜色。 |
| iconColor | "" | 头部图标的颜色。 |
| iconClass | null | 图标图标的 class(你使用的字体图标的 class 名称) |
| width | 600 | 模态窗口的固定宽度。你可以使用%, px, em 或 cm。如果不带单位,默认为像素。 |
| padding | 0 | 模态窗口的内边距。 |
| iframe | false | 是否在模态窗口中启用 iframe 功能。 |
| iframeHeight | null | iframe 的高度。 |
| iframeURL | null | iframe 加载内容的 URL 地址。如果没有设置,可以使用超链接的地址来作为 URL 地址。 |
| overlayClose | true | 是否允许点击模态窗口的外部来关闭模态窗口。 |
| closeOnEscape | true | 是否允许通过点击 ESC 键来关闭模态窗口。 |
| bodyOverflow | false | 强制在打开模态窗口时超出文档的内容被隐藏。 |
| focusInput | true | 设置为 true 时,当打开模态窗口时,第一个可见的表单域将被激活。 |
| autoOpen | false | 是否自动打开模态窗口。 |
| transitionInModal | transitionIn | 打开模态窗口的默认过渡动画。 |
| transitionOutModal | transitionOut | 关闭模态窗口的默认过渡动画。 |
| transitionInOverlay | fadeIn | 遮罩层打开时的过渡动画。 |
| transitionOutOverlay | fadeOut | 遮罩层关闭时的过渡动画。 |
| onOpening | function() {} | 模态窗口打开时的回调函数。 |
| onOpened | function() {} | 模态窗口打开后的回调函数。 |
| onClosing | function() {} | 模态窗口关闭时的回调函数。 |
| onClosed | function() {} | 模态窗口关闭后的回调函数。 |
方法:
$('#modal').iziModal();:初始化模态窗口
$('#modal').iziModal('open');:打开模态窗口
$('#modal').iziModal('close');:关闭模态窗口
$('#modal').iziModal('getState');:获取模态窗口的状态,返回:{'closed'|'closing'|'opened'|'opening'}
$('#modal').iziModal('startLoading');:开启模态窗口中的加载进度指示器
$('#modal').iziModal('stopLoading');:关闭模态窗口中的加载进度指示器
$('#modal').iziModal('destroy');:销毁模态窗口
$('#modal').iziModal('setHeaderColor', 'color');:设置模态窗口头部的背景颜色
$('#modal').iziModal('setTitle', 'Title');:设置模态窗口的标题
$('#modal').iziModal('setSubtitle', 'Subtitle');:设置模态窗口的子标题
$('#modal').iziModal('setIconClass', 'iconClass');:设置模态窗口的图标
$('#modal').iziModal('recalculateLayout');:重新计算模态窗口的尺寸和位置
事件:
$(document).on('opening', '#modal', function (e) {
//console.log('Modal is opening');});
Opened:在模态窗口打开之后触发。
$(document).on('opened', '#modal', function (e) {
//console.log('Modal is opened');});
Closing:在模态窗口关闭时触发。
$(document).on('closing', '#modal', function (e) {
//console.log('Modal is closing');});
Closed:在模态窗口关闭之后触发。
$(document).on('closed', '#modal', function (e) {
// console.log('Modal is closed');});
iziModal 模态窗口插件的 github 地址为:https://github.com/dolce/iziModal
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ