对话框/Tips
支持移动端Zepto模态对话框插件

dialog.js 是一款移动端优先且同时支持 jQuery 和 Zepto 的模态对话框插件。它支持三种类型的弹出对话框,支持自定义按钮,文字等,并支持事件监听。它的特点还有:
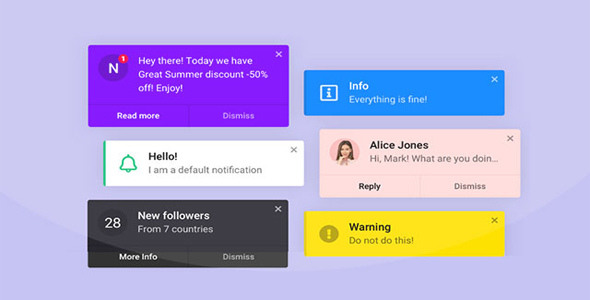
支持三种类型的弹出对话框:alert、confirm、info

可以自定义按钮的文字、样式、回调函数
支持 jQuery 和 Zepto
支持 4 个状态事件,用来监听状态改变
对话框默认样式主要针对移动端展示做优化
使用方法:
使用该模态对话框插件需要在页面中引入 dialog.css,jquery 或 zepto,以及 dialog.js 文件。
<link rel="stylesheet" href="css/dialog.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 或者 -->
<script src="js/zepto.min.js"></script>
<script type="text/javascript" src="js/dialog.js"></script>
初始化插件:
可以通过下面的方法来初始化一个对话框。
$.dialog({
contentHtml : '弹出对话框的内容部分'
});
配置参数:
| 参数 | 默认值 | 描述 |
|---|---|---|
| type | 'alert' |
对话框的种类(alert-确定; confirm-确定/取消; info) |
| titleText | '信息提示' |
标题文字 |
| showTitle | true |
是否显示标题。值为:true、false |
| contentHtml | '' |
主体部分的 HTML 内容。默认值为空 |
| dialogClass | '' |
对话框自定义的 class。默认值为空 |
| autoClose | 0 |
自动关闭的延时时间(单位:毫秒)。为 0 时表示不自动关闭;大于 0 时,表示自动关闭对话框 |
| overlayClose | fasle |
是否可点击遮罩层关闭对话框。值为:true、false |
| buttonText |
{ ok : '确定', cancel : '取消' } |
按钮的文字 |
| buttonClass |
{ ok : '', cancel : '' } |
按钮的自定义 class |
| infoText | '' |
info 类型对话框的提示文字 |
| infoIcon | '' |
info 类型对话框的提示图标。值为图标的路径 |
| onClickOk | function(){} |
回调函数,点击“确定”按钮时执行 |
| onClickCancel | function(){} |
回调函数,点击“取消”按钮时执行 |
| onBeforeShow | function(){} |
回调函数,对话框显示前时执行 |
| onShow | function(){} |
回调函数,对话框显示后时执行 |
| onBeforeClosed | function(){} |
回调函数,对话框关闭前时执行 |
| onClosed | function(){} |
回调函数,对话框关闭后时执行 |
dialog.js 插件的 github 地址为:https://github.com/sufangyu/dialog.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ