Lightbox/弹窗
放大镜效果jQuery LightBox图片画廊插件
收藏
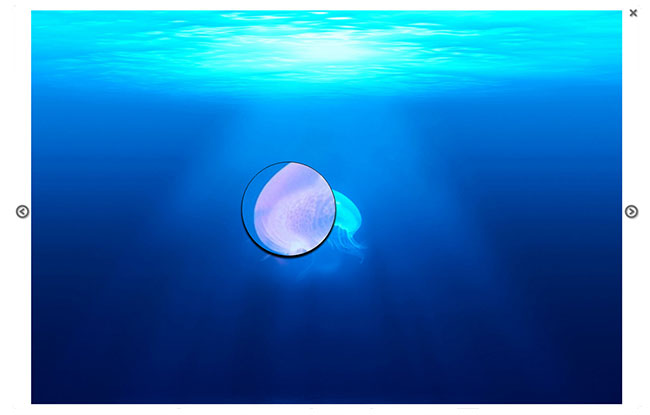
zbox 是一款带放大镜效果的 jQuery LightBox 图片画廊插件。该 Lightbox 插件可以显示相应缩略图的高清大图,并且在浏览高清大图时还可以使用放大镜来局部查看放大效果。

使用方法:
使用该 LightBox 插件需要引入 jQuery 和 jquery.zbox.css,以及 jquery.zbox.js 文件
也想出现在这里?联系我们吧

<link type="text/css" rel="stylesheet" href="css/jquery.zbox.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.zbox.js"></script>
HTML 结构:
该 LightBox 插件的基本 HTML 结构使用一个超链接来包裹一个图片元素,超链接指向高清大图。
<a class="zb" rel="group" href="1.png" title="Image 1">
<!--缩略图-->
<img src="1_thumb.png">
</a>
<a class="zb" rel="group" href="2.png" title="Image 2">
<!--缩略图-->
<img src="2_thumb.png">
</a>
<a class="zb" rel="group" href="3.png" title="Image 3">
<!--缩略图-->
<img src="thumb3.png">
</a>
在页面加载完毕之后,可以通过下面的方法来初始化该 LightBox 插件。
$(".zb").zbox();
zbox 插件的 github 地址为:https://github.com/statenlogic/zbox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ