Lightbox/弹窗
lightcase - 智能灵活Lightbox相册插件
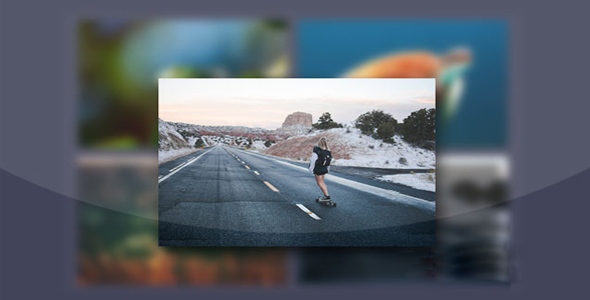
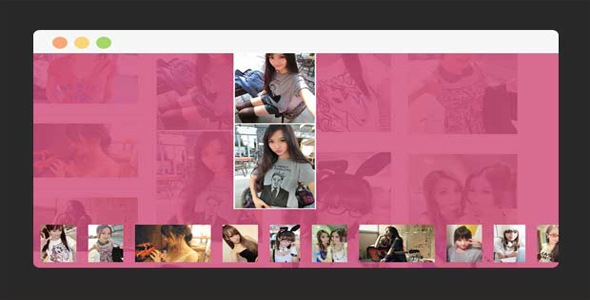
lightcase.js 是一款非常智能灵活的 jQuery Lightbox 插件。它支持桌面和移动手机设备,使用 CSS3 作为动画过渡效果,支持图片,视频,flash,谷歌地图,内联元素,ajax 调用等,非常强大。
使用方法:
使用该 lightbox 插件需要在页面中引入 lightcase.css 和 jQuery,以及 lightcase.js 文件。

<link rel="stylesheet" href="css/lightcase.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lightcase.js"></script>
HTML 结构:
创建一个带 data-rel="lightcase"特性的超链接用于打开 lightbox。
<a href="path/to/media.jpg" data-rel="lightcase">Your link description or thumb</a>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 lightbox 插件。
<script type="text/javascript">
jQuery(document).ready(function($) {
$('a[data-rel^=lightcase]').lightcase();
});
</script>
显示标题:
如果你需要添加一个标题,可以简单的添加一个 title 属性。
<a href="path/to/media.jpg" data-rel="lightcase" title="Your title">Your link description or thumb</a>
调用不同存储的图片:
lightcase.js 会根据浏览器视口的大小来调用不同尺寸的图片。你可以在 data-lc-href 属性中设置不同尺寸的高清大图。
<a href="" data-lc-href="path/to/media1_small.jpg,
path/to/media1_large.jpg 2x"data-rel="lightcase">Your link description or thumb</a>
<a href="" data-lc-href="path/to/media2_default.jpg,
path/to/media2_small.jpg 320w,path/to/media2_small_2x.jpg 320w 2x"data-rel="lightcase">Link</a>
图片分组:
带相同 data-rel 属性的一组链接将会作为同一组图片被打开。
<a href="path/to/media1.jpg" data-rel="lightcase:myCollection">Your link description or thumb</a>
<a href="path/to/media2.jpg" data-rel="lightcase:myCollection">Your second collection item</a>
<a href="path/to/media3.jpg" data-rel="lightcase:myCollection">Your third item, and so on...</a>
在每个分组里面还可以设置不同的类别。
<a href="path/to/media1.jpg"
data-rel="lightcase:myCollection"
data-lc-categories="myCategory1 myCategory2">...</a>
<a href="path/to/media2.jpg"
data-rel="lightcase:myCollection"
data-lc-categories="myCategory1">...</a>
<a href="path/to/media3.jpg"
data-rel="lightcase:myCollection"
data-lc-categories="myCategory2 myCategory3 myCategory4">...</a>
幻灯片:
如果分组中带有:slideshow 属性,将会使该分组进入幻灯片模式。
<a href="path/to/media.jpg"
data-rel="lightcase:myCollection:slideshow"
title="Your title">Your link description or thumb</a>
回调函数:
$('a[data-rel=lightcase]').lightcase({
// Would be called immediately after lightcase is initializedonInit : {
foo: function() {
alert('Lightcase process is initialized');
}},
// Would be called before generating contentonStart : {
bar: function() {
alert('Lightcase process is started');
}},
// Would be called right before showing the contentonFinish : {
baz: function() {
alert('Lightcase process is finished');
}},
// Would be called when aborting lightcaseonClose : {
qux: function() {
alert('Lightcase closes now');
}},
// Would be called when lightcase does the cleanuponCleanup : {
quux: function() {
alert('Lightcase process is cleaned up');
}}});
如何从上面的回调函数中接收所有的 DOM 元素?
// All public available objects and methodsconsole.log(lightcase);
// Get the origin link object as a jQuery ready objectconsole.debug($(this));
// Get a specific Lightcase DOM object (since v2.3.0)console.debug(lightcase.get('case'));
如何在一个空的弹出框中打开 Lightcase?
// With javascript only and without any trigger linklightcase.start({
href: '#',
// more options like width, height, etc.});
// From a simple link within markup<a href="#" data-rel="lightcase">Open blank popup</a>
如何以编程的方式关闭 Lightcase?
// Call public function to close lightcaselightcase.close();
// Example for automatically closing lightcase after five seconds using a hook function$('#foo').lightcase({
onFinish: {
autoClose: function () {
setTimeout(function () {
lightcase.close();
}, 5000);
}}});
如果你需要手动调整 lightcase 的尺寸,可以调用 resize()方法。
lightcase.resize();
移动手机:
如果你需要支持移动手机的 swipe 事件,需要引入 jquery.events.swipe.js 文件。
<script type="text/javascript" src="path/to/jquery.events.touch.js"></script>
$('a[data-rel^=lightcase]').lightcase({
swipe: true
});
手机全屏:
首先要确保 fullscreenModeForMobile 参数可用,然后在你的页面
中注明下面的标记。<meta name="viewport" content="width=device-width, initial-scale=1">
配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| id | String | 'lightcase-case' | lightbox 容器的 ID |
| tempIdPrefix | String | 'lightcase-temp-' | 被复制内容的前缀 |
| classPrefix | String | 'lightcase-' | lightcase 对象的前缀名称 |
| attrPrefix | String | 'lc-' | lightcase 所有属性的前缀 |
| transition | String | 'elastic' | 幻灯片的过渡效果。可用值有:none', 'fade', 'fadeInline', 'elastic', 'scrollTop', 'scrollRight', 'scrollBottom', 'scrollLeft', 'scrollHorizontal' 和 'scrollVertical' |
| transitionIn | String|null | null | 外部定义的进入过渡动画 |
| transitionOut | String|null | null | 外部定义的离开过渡动画 |
| cssTransitions | Boolean | true | 是否允许 css 过渡动画 |
| speedIn | Integer | 350 | 开始过渡动画的动画速度 |
| speedOut | Integer | 250 | 结束过渡动画的动画速度 |
| maxWidth | Integer | 800 | media 内容的最大宽度 |
| maxHeight | Integer | 500 | media 内容的最大高度 |
| forceWidth | Boolean | false | 强制宽度 |
| forceHeight | Boolean | false | 强制高度 |
| liveResize | Boolean | true | 是否允许调整尺寸 |
| fullScreenModeForMobile | Boolean | true | 是否允许移动手机的全屏模式 |
| mobileMatchExpression | RegExp | /(iphone|ipod|ipad...)/ | 哪些移动设备可以进入全屏模式 |
| disableShrink | Boolean | false | Disable the shrink completely |
| shrinkFactor | Integer | .75 | Factor (in percent) to shrink the media content to recalculate dimensions |
| overlayOpacity | Integer | .9 | 遮罩层的比例 |
| slideshow | Boolean | false | 默认将分组作为幻灯片 |
| timeout | Integer | 5000 | 幻灯片切换的延迟时间 |
| swipe | Boolean | true | 是否允许移动手机的 swipe 事件 |
| useKeys | Boolean | true | 是否允许使用键盘导航 |
| useCategories | Boolean | true | 是否允许在分组中再指定类别 |
| navigateEndless | Boolean | true | 如果为 true,幻灯片将无限循环 |
| closeOnOverlayClick | Boolean | true | 是否在点击遮罩层时改变 lightbox |
| title | String|null | null | 标题 |
| caption | String|null | null | 标题的内容 |
| showTitle | Boolean | true | 是否显示标题 |
| showCaption | Boolean | true | 是否从alt属性中显示标题 |
| showSequenceInfo | Boolean | true | 是否显示当前分组的信息 |
| inline | Object | width : 'auto', height : 'auto |
内联元素的参数对象 |
| ajax | Object | width : 'auto', height : 'auto', type : 'get', dataType : 'html', data : {} |
ajax 元素的参数对象 |
| iframe | Object | width : 'auto', height : 'auto', frameborder : 0 |
iframe 元素的参数对象 |
| flash | Object | width : 400, height : 205, wmode : 'transparent' |
flash 元素的参数对象 |
| video | Object | width : 400, height : 225, poster : '', preload : 'auto', controls : true, autobuffer : true, autoplay : true, loop : false |
video 元素的参数对象 |
| attr | String | 'data-rel' | 用于初始化分组的属性名称 |
| href | String | null | 强制覆盖'href' 和 'data-href'的内容 |
| type | String | null | 强制数据类型定义,如 'inline' 或 'ajax' |
| typeMapping | Object | 'image' : 'jpg,…', 'flash' : 'swf', 'video' : 'mp4,...', 'iframe' : 'html,...', 'ajax' : 'txt', 'inline' : '#' |
管理媒体类型 |
| errorMessage | String | '<p class="lightcase-error"... | 错误信息的标签 |
| labels | Object | 'errorMessage': 'Source could not be found...', 'sequenceInfo.of': ' of ', 'close': 'Close', 'navigator.prev': 'Prev', 'navigator.next': 'Next', 'navigator.play': 'Play', 'navigator.pause': 'Pause' |
标签的文本 |
| markup | Function |
function() { $('body').append(... } |
Browse the whole the function in the source file 'lightcase.js' |
| onInit | Object | {foo: function () {}} | 初始化之前的回调函数 |
| onStart | Object | {foo: function () {}} | 生成内容之前的回调函数 |
| onFinish | Object | {foo: function () {}} | 生成内容之后的回调函数 |
| onClose | Object | {foo: function () {}} | 在 aborting 操作之前的回调函数 |
| onCleanup | Object | {foo: function () {}} | 在 DOM 元素被清理之后的回调函数 |
lightcase.js 插件的 github 地址为:https://github.com/cbopp-art/lightcase/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ