Lightbox/弹窗
ekko-lightbox - lightBox相册画廊插件
收藏
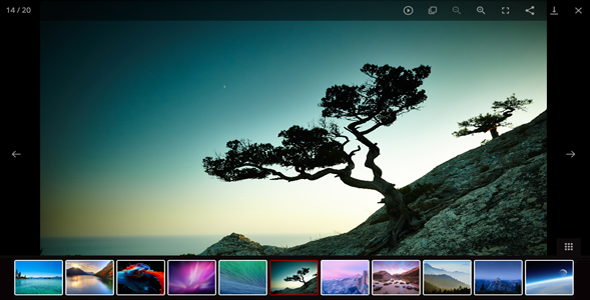
ekko-lightbox.js 是一款基于 Bootstrap3 的 jQuery lightBox 图片画廊插件。该 lightBox 插件基于 Bootstrap 的模态窗口插件来制作,可以显示图片,HTML 内容,视频等,也可以远程加载内容。
使用方法:
使用该 lightBox 插件需要引入 Bootstrap3 的相关依赖文件,以及 jQuery 和 ekko-lightbox.js、ekko-lightbox.css 文件。
也想出现在这里?联系我们吧

<link type="text/css" rel="stylesheet" href="css/ekko-lightbox.css" />
<script src="js/jquery.min.js"></script>
<script src="js/ekko-lightbox.js"></script>
HTML 结构:
该 lightbox 插件的基本 HTML 结构如下:
<a href="img/1.jpg" data-toggle="lightbox"
data-title="A random title"
data-footer="A custom footer text">
<img src="img/1.jpg" class="img-responsive">
</a>
初始化插件:
你可以像上面那样直接在 HTML 中使用 data-*属性来初始化 lightbox 插件。也可以通过 JS 的方式来初始化。
<a href="someurl" id="mylink">Open lightbox</a>
$('#mylink').ekkoLightbox(options);
例子中初始化的方式如下:
$(document).delegate('*[data-toggle="lightbox"]', 'click', function(event) {
event.preventDefault();
$(this).ekkoLightbox();
});
配置参数:
| 参数 | 类型 | 默认值 | 描述 | data-* |
| remote | string | 远程加载内容 | data-remote="http://www...." |
|
| gallery | string | 画廊组元素 | data-gallery="galleryname" |
|
| gallery_parent_selector | string | document.body |
如果你单个页面有多个图片画廊,该参数会在匹配的选择器中限制图片画廊中的项 | data-parent="any valid selector" |
| left_arrow_class | string | .glyphicon .glyphicon-chevron-left |
左箭头的 CSS class 类 | |
| right_arrow_class | string | .glyphicon .glyphicon-chevron-right |
右箭头的 CSS class 类 | |
| type | string | 强制 lightbox 为图片/YouTube 模式 | data-type="(image|youtube|vimeo)" |
|
| width (videos only; height is calculated by ratio) | integer | 强制宽度 | data-width="[0-9]+" |
|
| always_show_close | boolean | true |
是否总是显示关闭按钮 | |
| onNavigate | callable | false |
当向左或向右导航时触发,第一个参数为方向 | |
| loadingMessage | string | Loading... |
loading 的文字信息 | |
| no_related | boolean | false |
在当前视频播放完成后不显示相关视频 | data-norelated |
事件:
| 事件 | 描述 |
| onContentLoaded | 在内容 (image/video/remote page etc)被完全加载后触发 |
| onNavigate | 在画廊中导航前触发 |
| onShow/onShown/onHide/onHidden | 继承自 bootstrap modal |
ekko-lightbox 插件的 github 地址为:https://github.com/ashleydw/lightbox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ