对话框/Tips
带提示音jQuery消息提示框插件
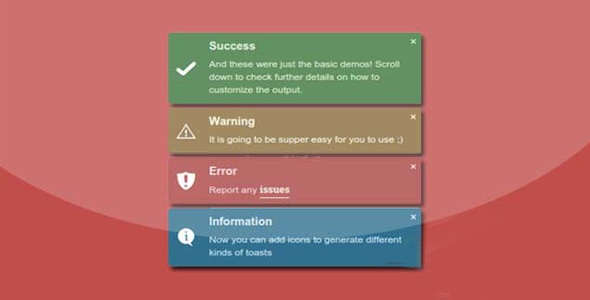
jquery-notify 是一款简单实用的 jQuery 消息提示插件,该消息提示插件的特点是可以在显示提示框的时候发出声音。它简单实用,用户体验非常好。
使用方法:
使用该消息提示框插件需要引入 jQuery 和 jquery.notify.js 以及 jquery.notify.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="js/jquery.notify.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.notify.js"></script>
HTML 结构:
该消息提示插件有两中使用方法:第一种可以将提示的信息以 HTML 标签的形式写在
标签中。<p class="notify" data-notify-type="error">Error!</p>
<p class="notify" data-notify-type="success sticky">Sticky Info</p>
标签中必须带有 notify class 类,另外 data-notify-type 是消息提示的类型。另外一种使用方法是通过 js 来初始化消息提示框。
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 notify()方法来初始化该消息提示插件。
$('.notify').notify();
使用纯 JS 的方法初始化消息提示框的方法如下:
$('<p>Hello World!</p>').notify();
$('<p>Hello World!</p>').notify('error');
$('<p>Hello World!</p>').notify({sticky: true});
jquery-notify 消息提示插件的 github 地址为:https://github.com/yefei/jquery-notify
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ