对话框/Tips
兼容IE8精美jQuery确认框插件
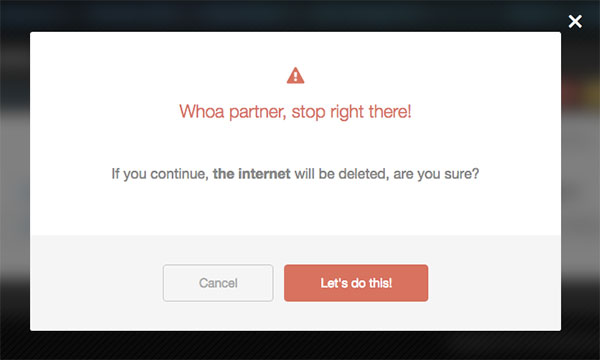
jquery-confirm-action 是一款兼容 IE8 浏览器的精美 jQuery 模态确认框插件。该 jQuery 确认框插件使用简单,确认框中的内容可以完全自定义,并且它兼容 IE8 以上的浏览器,是一款非常实用的确认框插件。
使用方法:
使用该确认框插件需要引入 jQuery 和 jquery.confirm-action.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.confirm-action.js"></script>
调用确认框:
该确认框的基本使用方法如下:
$('.my-button').confirmAction({
title: {
text: '标题!'
},
message: {
text: '你确定要删除这个文件吗?'
}});
下面是该确认框的高级使用方法。在 html 参数中可以嵌入 HTML 标签。另外可以使用了 font-awesome 等字体图标字体图标,使用时需要引入相关文件。

$('.my-button').confirmAction({
title: {
html: [
'<i class="fa fa-warning"></i><br />',
'Stop right there!'],
style: 'danger'
},
message: {
html: 'are you sure?'
},
actions: {
confirm: {
text: 'Go Ahead',
callback: function(confirm, cancel) {
confirm();
}}}});
确认框的 CSS 样式内嵌在 jquery.confirm-action.js 文件中,需要时可以自行修改。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ