对话框/Tips
浏览器对话框提示框插件
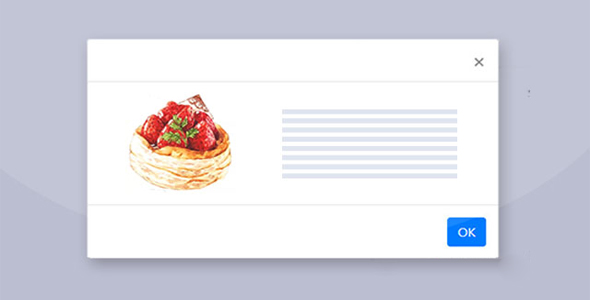
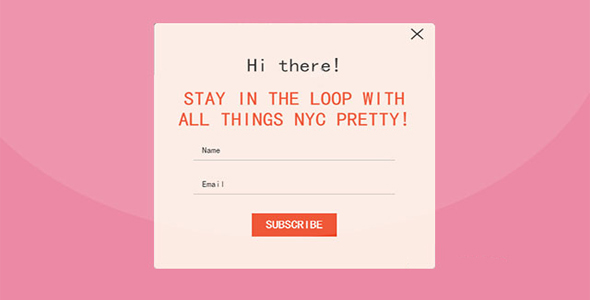
Ply 是一款非常实用的跨浏览器模态窗口|对话框|提示框插件。可以用它来制作各种提示框,警告框,对话框,模态窗口等。它使用 ES6 语法编写,可以兼容 IE8 以上的浏览器。它的特点还有:
可以不依赖于 jQuery(某些操作需要 Promise)
也想出现在这里?联系我们吧

在显示之前会预加载内容
自动聚焦表单元素
ES6 语法
跨浏览器:Chrome 20+, FireFox 20+, Safari 6+, Opera 12+, IE8
使用方法:
在页面中引入 ply.css 和 Ply.js 文件。
<link href="./ply.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/Ply.js"></script>
创建对话框:
然后使用下面的方法来创建一个对话框。
Ply.dialog("alert", "Wow!").always(function (ui) {
ui.state; // true — "OK", false — "cancel"
ui.by; // submit, overlay, esc, "x"
ui.widget; // Ply instance
});
//orPly.dialog("confirm", "Do you like it?")
.done(function (ui) {
// OK})
.fail(function (ui) {
// Cancel})
.always(function (ui) {
if (ui.state) {
// Clicked "OK"}else {
// Clicked "Cancel"// details: `ui.by` — "cancel", "overlay", "esc", "x"}});
多步骤对话框:
要创建一个多步骤的对话框,可以使用下面的方法。
Ply.dialog({
"init-state": {
ui: "alert",
data: "Wow!",
next: "other-step"
nextEffect: "3d-flip[180,-180]"
},
"other-step": {
ui: "confirm",
data: {
text: "What's next?",
ok: "Exit", // button text
cancel: "Back"
},
back: "init-state",
backEffect: "3d-flip[-180,180]"
}}).always(function (ui) {
if (ui.state) {
// OK} else {
// Cancel// ui.by — 'overlay', 'x', 'esc'}})
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ