Lightbox/弹窗
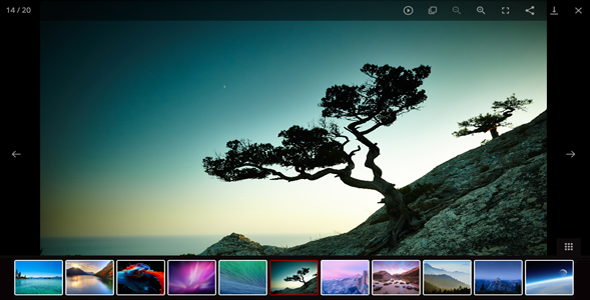
Colorbox - 强大jQuery轻量级Lightbox插件
收藏
ColorBox 是一款功能强大的轻量级 jQuery Lightbox 插件。ColorBox 支持图片展示、图片分组、幻灯片、行内样式和 iframe 内容。该 lightbox 插件的兼容性极好,可以兼容 IE7+的 IE 浏览器。它的特点有:
支持图片展示、图片分组、幻灯片、行内样式和 iframe 内容
也想出现在这里?联系我们吧

轻量级:没压缩版本有 10k 大小,压缩版本仅 5kb
通过 CSS 控制 lightbox 的外观,十分容易定制
可扩展的回调和事件
提供众多参数控制
可预加载图片组中的图片
使用方法:
使用 ColorBox 需要引入 jQuery 和 jquery.colorbox.js 文件以及 colorbox.css 文件。
<link rel="stylesheet" href="colorbox.css" />
<script src="jquery/2.1.4/jquery.min.js"></script>
<script src="dist/jquery.colorbox.js"></script>
初始化插件:
Colorbox 可以接受键值对形式的参数对象。
// Format:$(selector).colorbox({key:value, key:value, key:value});
// Examples:// Image links displayed as a group$('a.gallery').colorbox({rel:'gal'});
// Ajax$('a#login').colorbox();
// Called directly, without assignment to an element:$.colorbox({href:"thankyou.html"});
// Called directly with HTML$.colorbox({html:"<h1>Welcome</h1>"});
// Colorbox can accept a function in place of a static value:$("a.gallery").colorbox({rel: 'gal', title: function(){
var url = $(this).attr('href');
return '<a href="' + url + '" target="_blank">Open In New Window</a>';
}});
配置参数:
| 参数 | 默认值 | 描述 |
| transition | "elastic" | 过渡动画类型。可设置为"elastic", "fade", "none" |
| speed | 350 | 过渡动画的速度。单位毫秒 |
| href | false | 该参数用于替换锚链接,或一个无 URL 连接的元素,如图片,或表单按钮$("h1").colorbox({href:"welcome.html"}); |
| rel | false | 这个参数可以作为一个锚 REL 的替代方式。它允许用户将任何元素组合为一个组,制作图片画廊 |
| scalePhotos | true | 如果为true并且定义了maxWidth、maxHeight、innerWidth、innerHeight、width或height 属性,Colorbox 将缩放图片以适应这些值 |
| scrolling | true | 如果为false,Colorbox 将隐藏滚动条 |
| opacity | 0.85 | 遮罩层的透明度。值从 0-1 |
| open | false | 如果为true,Colorbox 会立刻打开 |
| returnFocus | true | 如果为true,当 Colorbox 存在元素的时候会被聚焦 |
| trapFocus | true | 如果为true,Colorbox 的键盘控制导航和内容将被限制 |
| fastIframe | true | 如果为false,加载的图片会被移除,onComplete 事件会被延迟直到 iframe 的内容加载完毕 |
| preloading | true | 运行在组中预加载前一幅和下一幅图片 |
| overlayClose | true | 如果为false,禁止点击遮罩层关闭 Colorbox |
| escKey | true | 如果为false,将禁止使用“ESC”键关闭 Colorbox |
| arrowKey | true | 如果为false,将禁止在组中使用前后导航箭头按钮 |
| loop | true | 如果为false,图片组将不会循环 |
| data | false | 通过 ajax 请求提交的 GET 或 POST 的值 |
| className | false | 为 colorbox 和遮罩层添加一个给定的 class 名称 |
| fadeOut | 300 | 设置关闭 Colorbox 时 fadeOut 效果的速度,单位毫秒 |
| closeButton | true | Colorbox 的关闭按钮 |
国际化参数设置:
| 参数 | 默认值 | 描述 |
| current | "image {current} of {total}" | 图片组中图片数量。{current} 和 {total}在运行时会被替换 |
| previous | "previous" | 前一张图片按钮的显示文字 |
| next | "next" | 下一张图片按钮的显示文字 |
| close | "close" | 关闭按钮上的显示文字。“ESC”键也可以关闭 Colorbox |
| xhrError | "This content failed to load." | 指定的 ajax 调用的内容没有被正确加载时显示的文字 |
| imgError | "This image failed to load." | 图片内容没有被加载时显示的文字 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ