Lightbox/弹窗
jQuery响应式多功能Lightbox特效插件
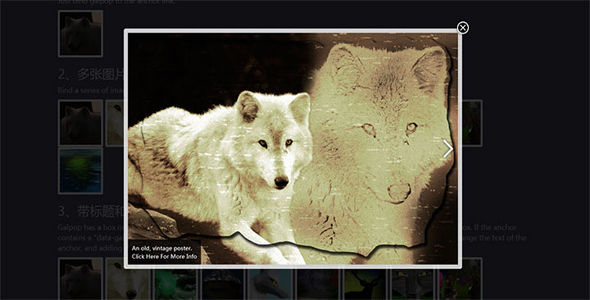
jQuery Framer 是一款非常好用的响应式多功能 jQuery lightbox 插件。该 lightbox 插件可以支持图片,Youtube 视频,Vimeo 视频,SoundCloud,Twitch,可以嵌入 iframe,可以使用 ajax 调用内容,还可以播放 HTML5 视频文件。它的特点有:
响应式设计,lightbox 尺寸会自适应

使用 Vague.js 制作背景模糊效果
内容加载时带进度条指示
支持 CSS3 动画效果
带全屏遮罩效果
使用方法:
使用这个 lightbox 插件首先要引入 jQuery、jquery.Framer.js 和 jquery.Framer.css 文件。
<link type="text/css" rel="stylesheet" href="jquery.Framer.css" />
<script src="js/jquery.min.js"></script>
<script type="text/javascript" src="jquery.Framer.js"></script>
如果需要支持 HTML5 视频,需要引入 video.js 和 video-js.css 文件。
<script src="js/videojs/video.js"></script>
<link rel="stylesheet" href="js/videojs/video-js.css">
如果需要 Lightbox 的背景模糊效果,需要引入 Vague.js 文件。
HTML 结构:
插件一个图片 lightbox 的基本 HTML 结构如下:
<a href="1.jpg" class="framer">
<img src="1-small.jpg">
</a>
在 lightbox 中调用一个内部元素内容的 HTML 结构如下:
<a href="#inline_content"
class="framer"
title="Inline Content"
data-framer-description="inline content description">
Inline Content
</a>
<div id="inline_content">Inline Content</div>
在 lightbox 中创建 HTML5 视频或 flash 的 HTML 结构如下:
<a href="PATH TO YOUR VIDEO"
class="framer"
data-framer-type="video"
data-framer-width="640"
data-framer-height="264"
data-framer-video-class="video-js vjs-default-skin"
data-framer-video-setup='{VIDEO OPTIONS}'>
Video
</a>
在 lightbox 中创建 Youtube / Video / SoundCloud / Twitch 内容的 HTML 结构如下:
<a href="http://www.youtube.com/watch?v=6TtGqQtChxw"
class="framer"
data-framer-width="560"
data-framer-height="315">
YouTube
</a>
在 lightbox 中嵌入 iframe 的 HTML 结构如下:
<a href="http://www.htmleaf.com/"
class="framer"
data-framer-width="800"
data-framer-height="600"
data-framer-type="iframe">
jQuery Script
</a>
初始化插件:
在页面加载完毕之后通过下面的方法来调用该 lightbox 插件。
$('.framer').Framer();
配置参数:
$('.framer').Framer({
// animation typeanimation: "fade",
// loading spinner colorloadingColor: '#fff',
// opacity levelopacity: 0.8,
// overlay fade sppedoverlayTime: 500,
// click th overlay to closeisOverlayClose: true,
// auto resize for responsive designisAutoResize: true,
// scrollable?isScroll: true,
// resize ratioresizeRatio: 0.9,
// animation speedspeed: 500,
// templatestitle: '<div id="frmTitle"></div>',
description: '<div id="frm_description">{description}</div>',
closeBtn: '<div class="close_btn"></div>',
// addiontal html content appended to the lightboxinner: {},
// width / heightwidth: 640,
height: 360,
// iframe templateiframe: '<iframe name="framer-iframe" frameborder="0" id="framer-iframe"></iframe>',
// ajax typeajaxDataType: 'html',
// DOM element you wish to blurblur: '',
isPushState: false,
// enable CSS animationsisCSSAnim: false
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ