Lightbox/弹窗
纯js实用响应式lightbox插件
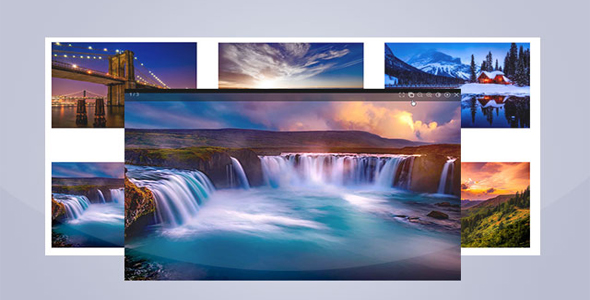
baguetteBox 是一款简单实用的纯 js 响应式 lightbox 插件。它支持移动触摸设备,使用 CSS3 过渡动画效果,兼容 IE8 浏览器,具有图片响应式的特点。它支持移动触摸设备,使用 CSS3 过渡动画效果,兼容 IE8 浏览器,具有图片响应式的特点。另外它的特点还有:
使用纯 JavaScript 编写,没有外部依赖

支持显示多个画廊,允许分别设置它们的参数
支持移动触摸屏的滑动手势
lightbox 的外观时尚美观
支持图片标题
响应式图片设计
动画使用 CSS3 transitions 平滑过渡
按钮使用 SVG,不用请求图片
插件压缩后尺寸只有 2.3KB
使用方法:
使用该 lightbox 插件首先要引入 baguetteBox.min.css 和 baguetteBox.min.js 文件。
<link rel="stylesheet" href="css/baguetteBox.min.css">
<script src="js/baguetteBox.min.js" async></script>
HTML 结构:
该 lightbox 插件的 html 结构使用一个【div】来包裹【a】元素。
<div class="gallery">
<a href="img/2-1.jpg" data-caption="Image caption"><img src="img/thumbs/2-1.jpg"></a>
<a href="img/2-2.jpg"><img src="img/thumbs/2-2.jpg"></a>
...</div>
要使用图片标题,可以在【a】元素添加 title 属性或 data-caption 属性。
调用插件:
通过下面的方法来初始化该 lightbox 插件。
baguetteBox.run('.gallery', {
// Custom options});
配置参数:
下面是该 Lightbox 插件的所有可用的配置参数:
{captions: true, // true|false|callback(gallery, element) - Display image captions
// or return from the callbackbuttons: 'auto', // 'auto'|true|false - Display buttons
async: false, // true|false - Load files asynchronously
preload: 2, // [number] - How many files should be preloaded from current image
animation: 'slideIn', // 'slideIn'|'fadeIn'|false - Animation type
afterShow: null, // callback - To be run after showing the overlay
afterHide: null, // callback - To be run after hiding the overlay
onChange: null, // callback(currentIndex, imagesElements.length) - When image changes
filter: /.+\.(gif|jpe?g|png|webp)/i // RegExp object - pattern to match image files
}
buttons: 'auto'会在触摸屏设备上隐藏按钮,或只有一副图片被显示的时候隐藏按钮。
公共方法:
showNext :切换到下一张图片
showPrevious :切换到前一张图片
两个方法在有图片或无更多图片加载时返回 true 或 false
响应式图片:
要使用响应式图片特性,可以在【a】标签上添加 data-at-{width}属性,每个属性值对应一种尺寸的图片。{width}是屏幕可以显示的图片的最大尺寸。插件会选择第一幅大于或等于{width}的图片来展示。最后的 data-at-X 是用于屏幕大于 X 使的显示图片。下面是一个示例:
<a href="img/2-1.jpg"
data-at-450="img/thumbs/2-1.jpg"
data-at-800="img/small/2-1.jpg"
data-at-1366="img/medium/2-1.jpg"
data-at-1920="img/big/2-1.jpg">
<img src="img/thumbs/2-1.jpg">
</a>
如果你的屏幕分辨率是 1366x768,那么插件会选择"img/medium/2-1.jpg"。如果是 1400X900,插件则会选择"img/big/2-1.jpg"。href 属性是作为一个回退在旧的浏览器中显示大图片(如一些高清大图)。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ