对话框/Tips
基于bootstrap的jQuery多功能对话框插件
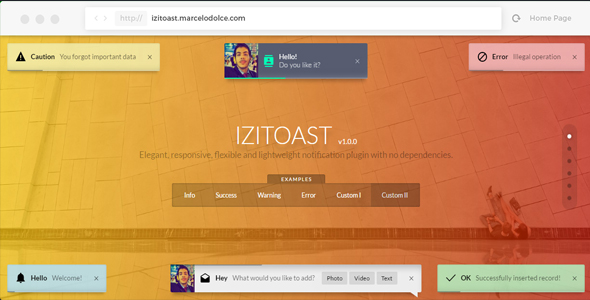
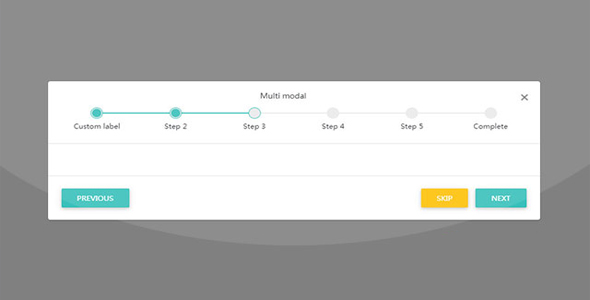
这是一款非常实用的基于 bootstrap 的 jQuery 多功能模态对话框插件。该 bootstrap jQuery 模态对话框集警告框、确认框和对话框于一体。是一款不可多得的多功能、多用途的模态对话框插件。该 jQuery 模态对话框集警告框、确认框和对话框于一体。是一款不可多得的多功能、多用途的模态对话框插件。它的主要特点有:
可以通过 AJAX 直接将调用内容到对话框中
也想出现在这里?联系我们吧

可以在指定的时间后自动关闭对话框
可以设置为点击模态背景不关闭对话框
拥有丰富的回调函数
使用方法:
该 jQuery 模态对话框插件有俩个外部依赖:
Bootstrap by Twitter > v2
jQuery library > v1.8
在页面中引入 jQuery 和 jquery-confirm.js 以及 jquery-confirm.css 文件,同时引入 bootstrap 依赖文件。
<link rel="stylesheet" href="demo/libs/bootstrap.min.css">
<link rel="stylesheet" href="demo/libs/bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="css/jquery-confirm.css" />
<script src="js/jquery.min.js"></script>
<script src="demo/libs/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-confirm.js"></script>
基本使用:
显示对话框:
$.alert({
title: 'Alert!',
content: 'Alert! alert! alert!',
confirm: function(){
alert('the user clicked yes');
}});
显示确认框:
$.confrim({
title: 'Confirm!',
content: 'Confirm! Confirm! Confirm!',
confirm: function(){
alert('the user clicked confirm');
},
cancel: function(){
alert('the user clicked cancel')
}});
注意:$.confirm()和$.alert()方法都是 jconfirm()方法的别名。
全局默认参数:
jconfirm.pluginDefaults = {
title: 'Hello',
content: 'Are you sure to continue?',
icon: '',
confirmButton: 'Okay',
cancelButton: 'Cancel',
confirmButtonClass: 'btn-default',
cancelButtonClass: 'btn-default',
theme: 'white',
animation: 'scale',
animationSpeed: 400,
confirm: function () {
},
cancel: function () {
},
backgroundDismiss: true,
autoClose: false,
closeIcon: true
};
配置参数:
| 参数名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| title | String | 'Hello' |
模态对话框的标题 |
| content | String | 'Are you sure to continue?' |
模态对话框的的内容 |
| icon | String | '' |
模态对话框标题前的小图标 |
| confrimButton | String | 'Okay' |
模态对话框确认按钮的文本 |
| cancelButton | String | 'Cancel' |
模态对话框取消按钮的文本 |
| confirmButtonClass | String | 'btn-default' |
模态对话框确认按钮的 class |
| cancelButtonClass | String | 'btn-default' |
模态对话框取消按钮的 class |
| theme | String | 'white' |
模态对话框的颜色主题。 可用选项有 'white' & 'black' |
| animation | String | 'scale' |
模态对话框的打开/关闭动画 可用选项有 'scale', 'top', 'bottom', 'left', 'right', 'zoom', 'opacity', 'none', 'rotate', 'rotatex', 'rotatey', 'scalex', 'scaley', 'blur'. |
| animationSpeed | Number | 400 |
模态对话框动画的持续时间,单位毫秒。 |
| confirm | Function | function(){} |
当用户点击模态对话框的确认按钮后的回调函数。 |
| cancel | Function | function(){} |
当用户点击模态对话框的取消按钮后的回调函数。 |
| backgroundDismiss | Boolean | true |
是否允许用户点击模态对话框以外的区域来改变模态对话框。 |
| autoClose | String | false |
如果用户无操作,在指定的时间后关闭模态对话框。 possible option 'confirm|400'
字符串通过 |
| closeIcon | Boolean | true |
如果所有的按钮都不可用,关闭模态窗口的小图标变为一张图片(dialog 模式) 。 你可以通过设置 icon 的值为 false 来移除它。 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ