Lightbox/弹窗
jQuery炫酷图片预览Lightbox插件
收藏
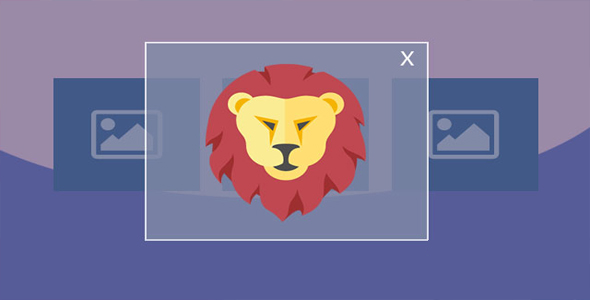
这是一款使用 jQuery 制作的画廊图片预览 lightbox 插件。该 Lightbox 插件小巧、简单、易用,效果也非常炫酷。它在图片放大和属性时有很酷的淡入淡出动画效果。
安装插件:
要使用这个 lightbox 插件,首先需要引入必要的文件:jQuery 和 jquery.lighter.js 以及 jquery.lighter.css 文件。
也想出现在这里?联系我们吧

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script>
<script src="javascripts/jquery.lighter.js" type="text/javascript"></script>
<link href="stylesheets/jquery.lighter.css" rel="stylesheet" type="text/css" />
使用方法:
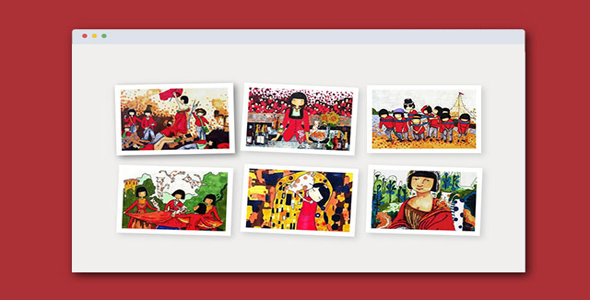
该 lightbox 插件的使用方法非常简单,在引入必要的文件之后,只需要按以下结构变形 html 代码即可,该图片预览插件会在 DOM 加载完毕后自动运行。
<a href="samples/sample-01.png" data-lighter>
<img src="samples/preview-01.png" />
</a>
<a href="samples/sample-02.png" data-lighter>
<img src="samples/preview-02.png" />
</a>
<a href="samples/sample-03.png" data-lighter>
<img src="samples/preview-03.png" />
</a>
<a href="samples/sample-04.png" data-lighter>
<img src="samples/preview-04.png" />
</a>
<a href="samples/sample-05.png" data-lighter>
<img src="samples/preview-05.png" />
</a>
<a href="samples/sample-06.png" data-lighter>
<img src="samples/preview-06.png" />
</a>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ