对话框/Tips
jQuery+css3简单实用确认对话框
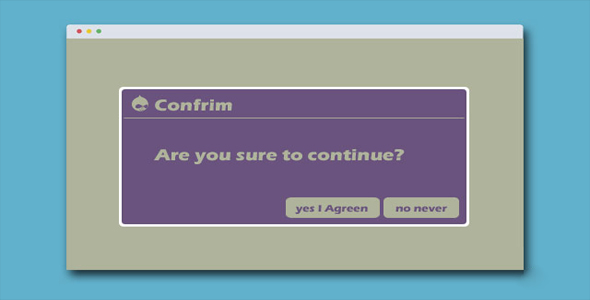
这是一款简单但是非常实用的 jQuery 和 css3 模态确认对话框插件。该对话框插件使用淡入淡出的效果,遮罩层半透明,点击确认对话框外的任何地方都可将其隐藏。每一个网站都会使用到确认对话框,这个插件可以为你的网站的确认对话框带来一点有趣的动画效果。
HTML 结构:
html 结构非常简单,div .cd-popup 作为 wrapper 包含整个弹出的内容(包括半透明的遮罩层)。div .cd-popup-container 作为内容包裹器,在它里面包含一个无序列表,该无序列表的列表项被用来做“YES”和“NO”选项按钮。还包含一个用于关闭对话框的关闭按钮。
也想出现在这里?联系我们吧

<div class="cd-popup-container">
<p>Are you sure you want to delete this element?</p>
<ul class="cd-buttons">
<li><a href="#0">Yes</a></li>
<li><a href="#0">No</a></li>
</ul>
<a href="#0" class="cd-popup-close img-replace">Close</a>
</div> <!-- cd-popup-container -->
</div> <!-- cd-popup -->
CSS 样式:
这里我们唯一关心的事情是对话框被显示时的动画效果。这个动画效果通过 CSS3 transition 结合 visibility 属性和 opacity 属性来完成。对于内容包裹器 .cd-popup-container,它的默认位置在开始的时候做了一些改动(transform:
translateY(-40px)),并在最终将其位置转换为translateY(0)。
.cd-popup {
opacity: 0;
visibility: hidden;
transition: opacity 0.3s 0s, visibility 0s 0.3s;
}.cd-popup.is-visible {
opacity: 1;
visibility: visible;
transition: opacity 0.3s 0s, visibility 0s 0s;
}.cd-popup-container {
transform: translateY(-40px);
transition-property: transform;
transition-duration: 0.3s;
}.is-visible .cd-popup-container {
transform: translateY(0);
}
JAVASCRIPT 代码:
插件中仅是使用 jQuery 来在显示和隐藏兑换窗口时添加/移除 class。
jQuery(document).ready(function($){
//open popup$('.cd-popup-trigger').on('click', function(event){
event.preventDefault();
$('.cd-popup').addClass('is-visible');
});
//close popup$('.cd-popup').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup') ) {
event.preventDefault();
$(this).removeClass('is-visible');
}});
//close popup when clicking the esc keyboard button$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup').removeClass('is-visible');
}});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ