Lightbox/弹窗
超酷jQuery+css3图片预览插件
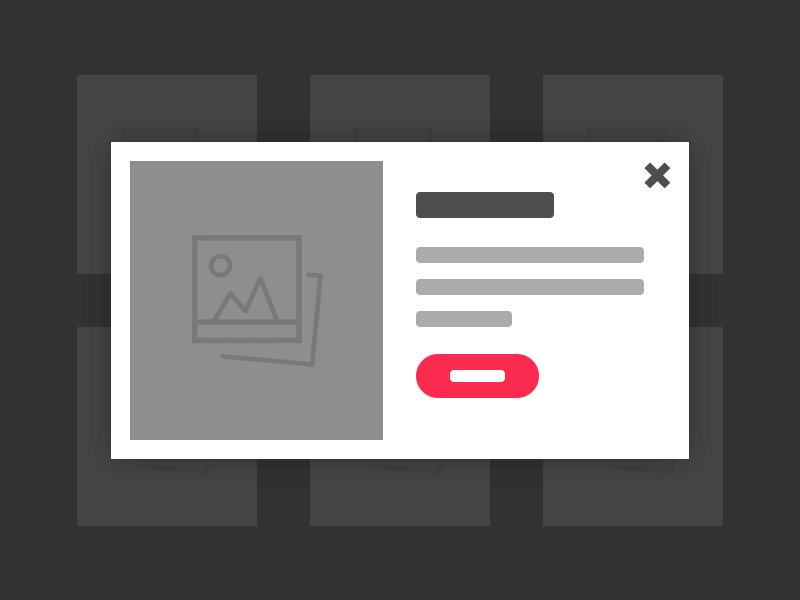
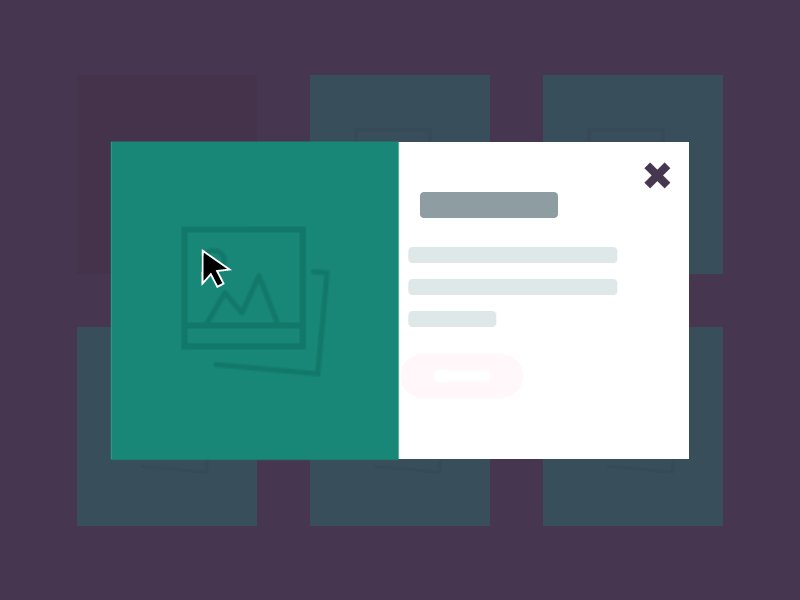
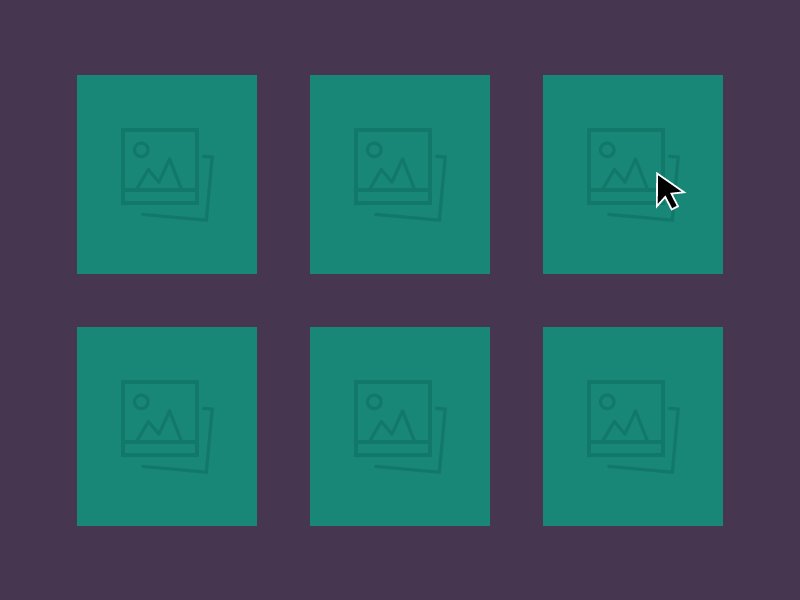
这是一款使用 css3 和 Velocity.js 制作的 jquery 图片预览插件。电子商务网站设计的宗旨是通过简化的设计提高用户体验,提高转化率也有一定的模式。另外一种模式是在需要的地方提供更多的信息来达到同样的目的。这款 jquery 图片预览插件使用的就是第二种模式。这个插件的操作十分简单:点击 quick view 按钮触发模态窗口来显示大图和图片的信息。一个插件程序的设计理念是为用户提供最好的体验,有很多工具可以帮助我们制作平滑的动画效果,例如:Joel Besada 的 Bounce.js 和 Julian Shapiro 的 Velocity.js。回到我们的教程,下面是一张显示该插件功能的 gif 图片:

HTML 结构:
html 结构中图片画廊使用一个无序列表制作。.cd-quick-view [div]是插件的重点部分,它包含一个 slider .cd-slider-wrapper 和图片信息 .cd-item-info。

<ul class="cd-items cd-container">
<li class="cd-item">
<img src="img/item-1.jpg" alt="Item Preview">
<a href="#0" class="cd-trigger">Quick View</a>
</li> <!-- cd-item -->
<li><!-- ... --></li>
</ul> <!-- cd-items -->
<div class="cd-quick-view">
<div class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="selected"><img src="img/item-1.jpg" alt="Product 1"></li>
<li><img src="img/item-2.jpg" alt="Product 2"></li>
<li><img src="img/item-3.jpg" alt="Product 3"></li>
</ul> <!-- cd-slider -->
<ul class="cd-slider-navigation">
<li><a class="cd-next" href="#0">Prev</a></li>
<li><a class="cd-prev" href="#0">Next</a></li>
</ul> <!-- cd-slider-navigation -->
</div> <!-- cd-slider-wrapper -->
<div class="cd-item-info">
<h2>Produt Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing...</p>
<ul class="cd-item-action">
<li><button class="add-to-cart">Add to cart</button></li>
<li><a href="#0">Learn more</a></li>
</ul> <!-- cd-item-action -->
</div> <!-- cd-item-info -->
<a href="#0" class="cd-close">Close</a>
</div> <!-- cd-quick-view -->
CSS 样式:
首先需要注意的是,该插件的效果在移动设备和手机上隐藏的。原因是使用手机很容易就可以进入到产品页面。大部分的动画效果都使用 jQuery 和 Velocity.js 来完成。半透明的遮罩层使用 body::after 伪元素来制作。
body::after {
/* dark overlay layer - visible when we fire .cd-quick-view */position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(71, 55, 78, 0.8);
visibility: hidden;
opacity: 0;
transition: opacity .3s 0s, visibility 0s .3s;
}@media only screen and (min-width: 1024px) {
body.overlay-layer::after {
visibility: visible;
opacity: 1;
transition: opacity .3s 0s, visibility 0s 0s;
}}
插件中很多元素的动画都带有 CSS3 transition。为了是插件性能更好,我们使用了 translateZ(0) hack 技术。
.cd-quick-view {
display: block;
position: fixed;
max-width: 900px;
visibility: hidden;
/* Force Hardware Acceleration in WebKit */transform: translateZ(0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
will-change: left, top, width;
z-index: 1;
}
JAVASCRIPT 代码:
当用户点击了.cd-trigger 元素,我们获取被选择图片的 top、left 和宽度值,并将它放入到.cd-quick-view 元素中(该元素是 position: fixed 的)。通过这个方法使.cd-quick-view 拥有和图片相同的大小。当我们移动 .cd-quick-view 元素,第一步我们移动 .cd-quick-view 的宽度到最终宽度(在插件中是 400px)。我们也移动 .cd-quick-view 的位置,使它相对于屏幕居中。在这一步中,只有图片是可见的,图片说明仍被隐藏。第二步我们 改变 .cd-quick-view 到它的最终值(屏幕宽度的 80%,最大宽度 900px),并改变它的位置使其居中。我们使用 Velocity.js 来制作动画效果。这个插件重新实现了 jQuery 的$.animate() 方法,使其性能更加优秀。在插件中,第一步动画使用了 spring easing 效果,第二步中使用量为 ease easing 效果。
$('.cd-trigger').on('click', function(event){
$('.cd-quick-view').css({
"top": topSelected, // this is the selected image top value
"left": leftSelected, // this is the selected image left value
"width": widthSelected, // this is the selected image width
}).velocity({
//animate the quick view: animate its width and center it in the viewport//during this animation, only the slider image is visible'width': sliderFinalWidth+'px',
'left': finalLeft+'px', // ($(window).width - sliderFinalWidth)/2,
'top': finalTop+ 'px', // ($(window).height - slider final height)/2,
}, 1000, [ 400, 20 ])
.velocity({
'width': quickViewWidth+'px', // 80% of the viewport
'left': quickViewLeft+'px', // 10% of the viewport
}, 300, 'ease' ,function(){
//show quick view content$('.cd-quick-view').addClass('add-content');
}).addClass('is-visible');
//assign .overlay-layer class to the body, assign the .empty-box class to the selected .cd-item//...});
当用户关闭图片预览窗口,动画效果也是非常酷的。
注意:在关闭图片预览窗口之前,我们改变了图片的 src 的值。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ