Tab选项卡
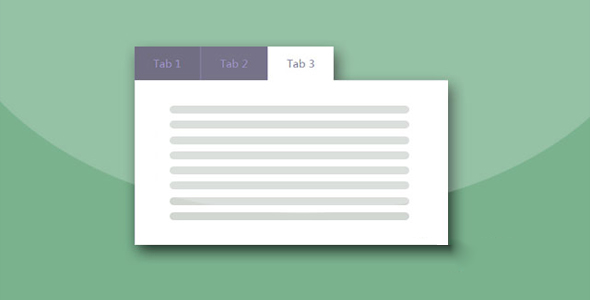
简单 Bootstrap Tabs选项卡
这是一款非常简单的 Bootstrap Tabs 选项卡美化特效。该特效在原生 Bootstrap Tabs 选项卡的基础上,通过 css3 来对它进行了一些美化效果。
使用方法:
在页面中引入 jquery 和 bootstrap 相关文件。
也想出现在这里?联系我们吧

<link href="path/to/css/bootstrap.min.css" rel="stylesheet">
<script src="path/to/js/jquery.min.js"></script>
<script src="path/to/js/bootstrap.min.js"></script>
HTML 结构:
该 Bootstrap Tabs 选项卡使用下面的 HTML 结构:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content tabs">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>选项卡 1</h3>
<p>....</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>选项卡 2</h3>
<p>...</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>选项卡 3</h3>
<p>....</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
通过下面的 CSS 代码来对选项卡进行美化。
a:hover,a:focus{
outline: none;
text-decoration: none;
}.tab .nav-tabs{
position: relative;
border-bottom: none;
}.tab .nav-tabs li{
text-align: center;
margin-right: 10px;
}.tab .nav-tabs li a{
display: block;
font-size: 16px;
font-weight: 600;
color: #444;
padding: 10px 15px;
background: transparent;
margin-right: 0;
border: none;
border-radius: 0;
overflow: hidden;
position: relative;
z-index: 1;
transition: all 0.5s ease 0s;
}.tab .nav-tabs li a:before{
content: "";
width: 100%;
height: 3px;
background: #de7921;
position: absolute;
top: 92%;
left: 0;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a:hover:before,
.tab .nav-tabs li.active a:before,
.tab .nav-tabs li.active a:hover:before{
top: 0;
}.tab .nav-tabs li a:after{
content: "";
width: 100%;
height: 100%;
background: #fff;
position: absolute;
top: 100%;
left: 0;
z-index: -1;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li a:hover:after,
.tab .nav-tabs li.active a:after,
.tab .nav-tabs li.active a:hover:after{
top: 0;
}.nav-tabs li.active a,
.nav-tabs li.active a:focus,
.nav-tabs li.active a:hover,
.nav-tabs li a:hover{
border: none;
}.tab .tab-content{
padding: 30px 15px 20px;
background: #fff;
font-size: 14px;
color: #555;
line-height: 26px;
}.tab .tab-content h3{
font-size: 24px;
margin-top: 0;
}@media only screen and (max-width: 479px){
.tab .nav-tabs li{ width: 100%; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ