Tab选项卡
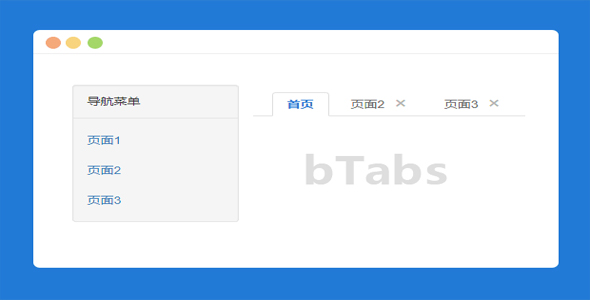
jquery Tabs选项卡设计效果
这是一款基于 bootstrap 的简单 jquery tabs 选项卡美化效果。该 tabs 选项卡美观大方,使用简单,适用于多种网页场景。
使用方法:
在页面中引入 jquery 和 bootstrap 相关文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
HTML 结构:
该 tabs 选项卡的 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content tabs">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>选项卡标题一</h3>
<p>选项卡内容一</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>选项卡标题二</h3>
<p>选项卡内容二</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>选项卡标题三</h3>
<p>选项卡内容三</p>
</div>
</div>
</div>
</div>
</div>
</div>
CSS 样式:
通过下面的 CSS 代码来美化该 tabs 选项卡。
a:hover,a:focus{
outline: none;
text-decoration: none;
}.tab .nav-tabs{
border-bottom: none;
position: relative;
}.tab .nav-tabs li{
margin-right: 60px;
z-index: 1;
}.tab .nav-tabs li:after{
content: "";
width: 100%;
border: 1px solid #ccc6c6;
position: absolute;
top: 50%;
right: -60%;
z-index: -1;
}.tab .nav-tabs li:last-child:after{
border: none;
}.tab .nav-tabs li a{
display: block;
padding: 15px 20px;
background: #fff;
font-size: 15px;
font-weight: 600;
color: #956cae;
text-transform: uppercase;
border-radius: 0;
margin-right: 0;
border: 2px solid #956cae;
position: relative;
overflow: hidden;
z-index: 1;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li.active a,
.tab .nav-tabs li a:hover{
color: #fff;
border: 2px solid #956cae;
}.tab .nav-tabs li a:after{
content: "";
display: block;
width: 100%;
height: 0;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transition: all 0.3s ease 0s;
}.tab .nav-tabs li.active a:after,
.tab .nav-tabs li a:hover:after{
height: 100%;
background: #956cae;
}.tab .tab-content{
padding: 20px 10px;
margin-top: 0;
font-size: 14px;
color: #999;
line-height: 26px;
}.tab .tab-content h3{
font-size: 24px;
margin-top: 0;
}@media only screen and (max-width: 767px){
.tab .nav-tabs li{ margin: 0 25px 0 0; }
}@media only screen and (max-width: 479px){
.tab .nav-tabs li{
width: 100%;
text-align: center;
margin: 0 0 10px 0;
}.tab .nav-tabs li:after{
width: 0;
height: 100%;
top: auto;
bottom: -60%;
right: 50%;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ