Tab选项卡
jQuery响应式Tabs选项卡插件

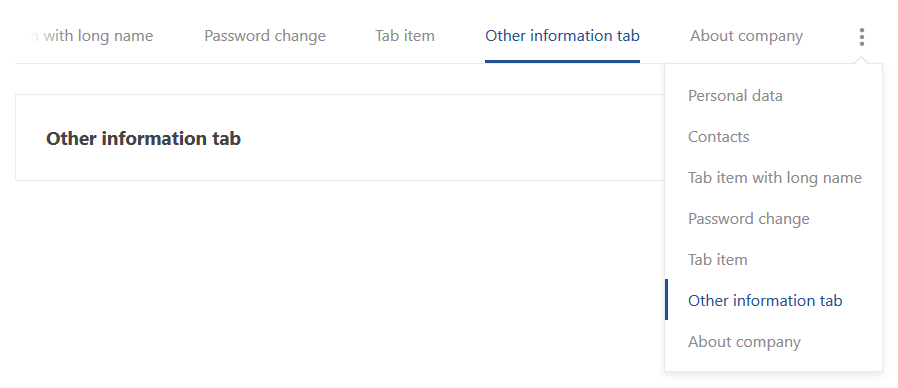
这是一款 jQuery 响应式 Tabs 选项卡插件。该 tabs 选项卡插件兼容 ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示。
使用方法:
在页面中引入 jquery 和 jquery.horizontalmenu.js、jquery.horizontalmenu.css 文件。
也想出现在这里?联系我们吧

<link href="css/jquery.horizontalmenu.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.horizontalmenu.js"></script>
HTML 代码:
Tabs 选项卡的基本 HTML 结构如下。
<div class="ah-tab-wrapper">
<div class="ah-tab">
<a class="ah-tab-item" data-ah-tab-active="true" href="">菜单项1</a>
<a class="ah-tab-item" href="">菜单项2</a>
<a class="ah-tab-item" href="">菜单项3</a>
<a class="ah-tab-item" href="">菜单项4</a>
<a class="ah-tab-item" href="">菜单项5</a>
</div>
</div>
<div class="ah-tab-content-wrapper">
<div class="ah-tab-content" data-ah-tab-active="true">
<h2>Personal data</h2>
</div>
<div class="ah-tab-content">
<h2>Contacts</h2>
</div>
<div class="ah-tab-content">
<h2>Tab item with a long name</h2>
</div>
<div class="ah-tab-content">
<h2>Password change</h2>
</div>
<div class="ah-tab-content">
<h2>Tab item</h2>
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来使选项卡自适应屏幕宽度,在屏幕宽度小于选项卡宽度时,显示为下拉菜单。
$(function () {
$('.ah-tab-wrapper').horizontalmenu({
itemClick : function(item) {
$('.ah-tab-content-wrapper .ah-tab-content').removeAttr('data-ah-tab-active');
$('.ah-tab-content-wrapper .ah-tab-content:eq(' + $(item).index() + ')').attr('data-ah-tab-active', 'true');
return false; //if this finction return true then will be executed http request
}});
});
jQuery 响应式 Tabs 选项卡插件的 github 地址为:https://github.com/romannovojilov/adaptive-horizontal-menu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ