Tab选项卡
兼容IE8的jQuery Tabs选项卡插件
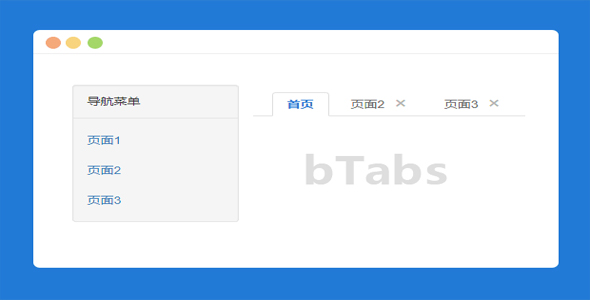
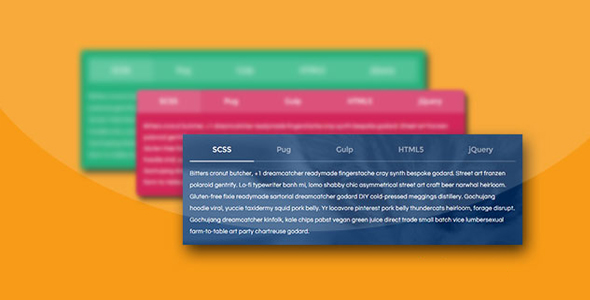
Tabslet 是一款轻量级,使用简单,移动友好且兼容 IE8 的 jQuery Tabs 选项卡插件。它的特点有:
灵活的 HTML 结构
也想出现在这里?联系我们吧

可以自定义事件
可以通过 data 属性来配置参数
可以设置前后控制按钮
可以自动进行无限轮播
支持深链接
支持鼠标滑过时切换 Tab
支持 Tab 切换时的动画特效
支持 href 或 alt 属性链接 Tab
提供各种控制方法
兼容 IE7+的 IE 浏览器,以及 Chrome,Firefox 和 Safari
使用方法:
使用该 Tabs 选项卡插件需要在页面中引入 jquery 文件和 jquery.tabslet.min.js 文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.tabslet.min.js"></script>
HTML 结构:
该选项卡的基本 HTML 结构如下:
<div class='tabs'>
<ul>
<li><a href="#tab-1">Tab 1</a></li>
<li><a href="#tab-2">Tab 2</a></li>
<li><a href="#tab-3">Tab 3</a></li>
</ul>
<div id='tab-1'></div>
<div id='tab-2'></div>
<div id='tab-3'></div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 tabslet()方法来初始化该 Tabs 选项卡插件。
$(document).ready(function() {
$('.tabs').tabslet();
});
也可以使用 data 属性来进行初始化。
<div class='tabs' data-toggle="tabslet">
...</div>
配置参数:
该 Tabs 选项卡默认的配置参数如下:
$('.tabs').tabslet({
mouseevent: 'click',
attribute: 'href',
animation: false,
autorotate: false,
pauseonhover: true,
delay: 2000,
active: 1,
container: false
controls: {
prev: '.prev',
next: '.next'
}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ