Tab选项卡
基于Bootstrap的超酷Tabs选项卡UI设计
这是 3 种基于 Bootstrap 的超酷 tabs 选项卡 UI 设计效果。这 3 款选项卡都是使用原生的 Bootstrap 网格系统和 Tabs 组件来制作,通过自定义 CSS 样式来生成不同的选项卡效果。下面是每一种选项卡的 HTML 结构和它们对应的效果演示图。

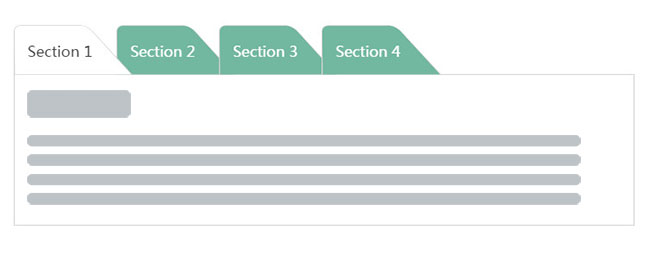
选项卡 1:
<div class="container">
<div class="row text-center">
<h1 class="white">Tab选项卡-1</h1>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-8 mt30">
<div class="tab" role="tabpanel">
<!-- 选项卡的分页导航 -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li>
<li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li>
<li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li>
<li role="presentation"><a href="#Section4" aria-controls="settings" role="tab" data-toggle="tab">Section 4</a></li>
</ul>
<!-- 选项卡Tab内容 -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="Section1">
<h3>Section 1</h3>
<p>
......</p>
</div>
<div role="tabpanel" class="tab-pane" id="Section2">
<h3>Section 2</h3>
<p>
......</p>
</div>
<div role="tabpanel" class="tab-pane" id="Section3">
<h3>Section 3</h3>
<p>
......</p>
</div>
<div role="tabpanel" class="tab-pane" id="Section4">
<h3>Section 4</h3>
<p>
.......</p>
</div>
</div>
</div>
</div>
</div>
</div>
也想出现在这里?联系我们吧


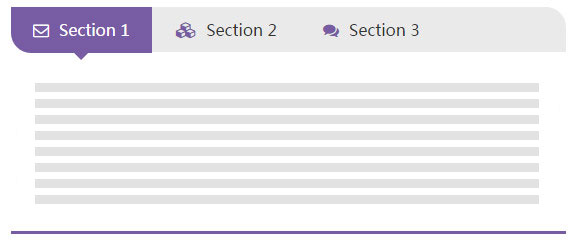
选项卡 2:
<div class="container">
<div class="row text-center">
<h1 class="white">Tab选项卡-2</h1>
</div>
<div class="row">
<div class="col-md-offset-3 col-md-6">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"><i class="fa fa-envelope-o"></i>Section 1</a>
</li>
<li role="presentation">
<a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"><i class="fa fa-cubes"></i>Section 2</a>
</li>
<li role="presentation">
<a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab"><i class="fa fa-comments"></i>Section 3</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<p>......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<p>......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<p>...... </p>
</div>
</div>
</div>
</div>
</div>
</div>

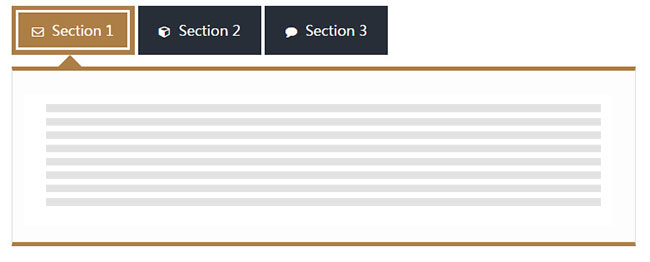
选项卡 3:
<div class="container">
<div class="row text-center">
<h1 class="white">Tab选项卡-3</h1>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-8">
<div class="tab" role="tabpanel">
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#Section1" aria-controls="home" role="tab" data-toggle="tab"><i class="fa fa-envelope-o"></i>Section 1</a>
</li>
<li role="presentation">
<a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab"><i class="fa fa-cube"></i>Section 2</a>
</li>
<li role="presentation">
<a href="#Section3" aria-controls="settings" role="tab" data-toggle="tab"><i class="fa fa-comment"></i>Section 3</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="Section1">
<h3>Section 1</h3>
<p>
......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section2">
<h3>Section 2</h3>
<p>
......</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="Section3">
<h3>Section 3</h3>
<p>
......</p>
</div>
</div>
</div>
</div>
</div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ