Tab选项卡
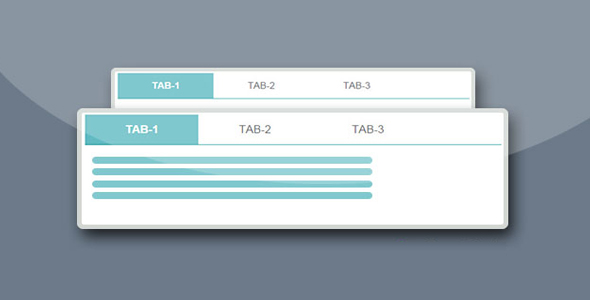
超酷Tabs选项卡设计效果
这是一组非常实用的 Tabs 选项卡设计效果。这组选项卡同 4 之后效果,分别为基本选项卡,彩色带图标的选项卡,下划线样式选项卡和垂直选项卡。这些选项卡样式简洁大方,兼容 IE8,非常实用。
使用方法:
每一个选项卡都对应一个单独的样式文件,需要那种类型的选项卡就引入对应的 CSS 文件。另外特效中使用 jQuery 来控制用户和选项卡的交互动作。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/tabs-basic.css">
<link rel="stylesheet" type="text/css" href="css/tabs-colorful.css">
<link rel="stylesheet" type="text/css" href="css/tabs-underlined.css">
<link rel="stylesheet" type="text/css" href="css/tabs-vertical.css">
<script type="text/javascript" src="src/jquery.min.js"></script>
HTML 结构:
这些选项卡的 HTML 结构基本类似:使用一个
作为容器,选项卡的分页使用无序列表来制作,内容页则使用嵌套的

注册 |
忘记密码
元素来制作。

<div class="tabs-basic">
<-- 分页标签 -->
<ul>
<li>
<a class="tab-active" data-index="0" href="#">First tab</a>
</li>
<li>
<a data-index="1" href="#">Second tab</a>
</li>
<li>
<a data-index="2" href="#">Third tab</a>
</li>
</ul>
<!-- 内容页 -->
<div class="tabs-content-placeholder">
<div class="tab-content-active">
<p>......</p>
<img src="assets/images/1.jpg" alt="Banhoff">
</div>
<div>
<p>......</p>
<img src="assets/images/2.jpg" alt="Colosseum">
</div>
<div>
<p>......</p>
<img src="assets/images/3.jpg" alt="Sands of Life">
</div>
</div>
</div>
JavaScript 部分:
这些 Tabs 选项卡使用 jQuery 来完成用户的交互动作,实现方法非常简单,只是在用户点击相应的 Tabs 分页时为内容页添加和移除相应的 class。
$(document).ready(function() {
var widget = $('.tabs-basic');
var tabs = widget.find('ul a'),
content = widget.find('.tabs-content-placeholder > div');
tabs.on('click', function (e) {
e.preventDefault();
var index = $(this).data('index');
tabs.removeClass('tab-active');
content.removeClass('tab-content-active');
$(this).addClass('tab-active');
content.eq(index).addClass('tab-content-active');
});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ