Tab选项卡
jQuery + CSS3堆叠式Tab选项卡

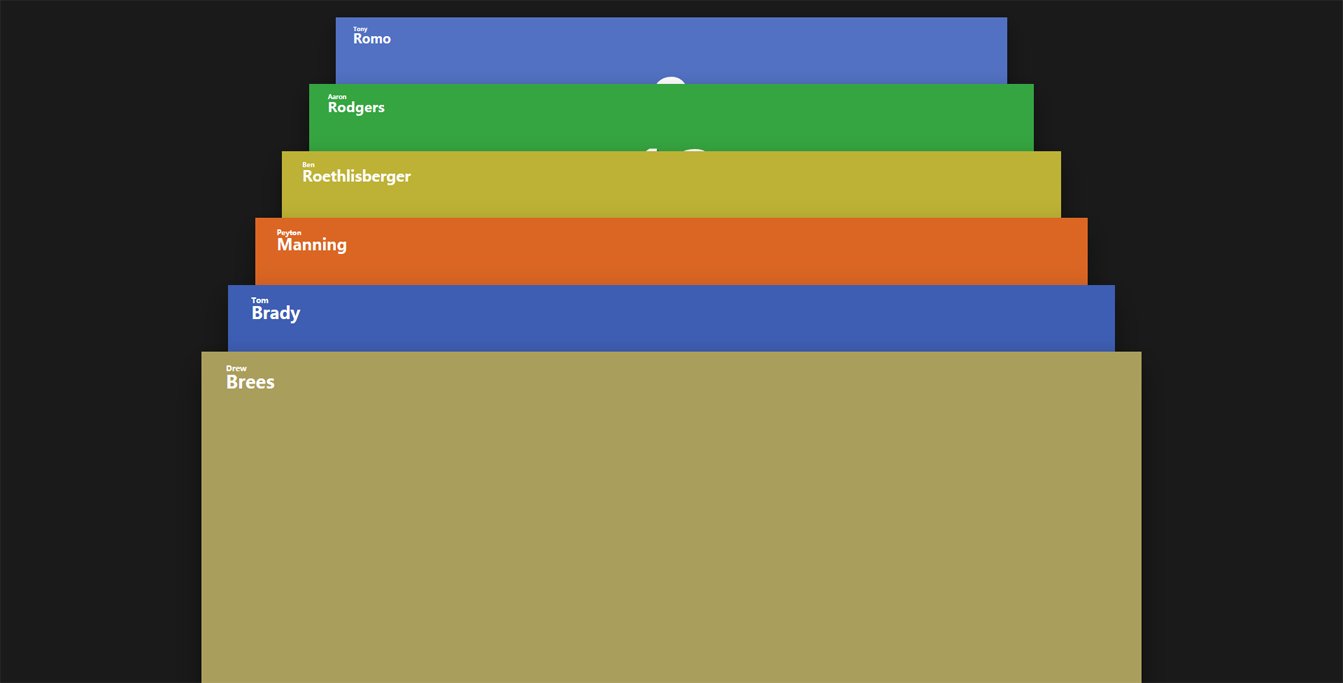
这是一款使用 jQuery 和 CSS3 制作的堆叠式 Tab 选项卡界面设计效果。该设计中所有的面板以不同的尺寸由小到大的堆叠在一起,当点击相应的面板后,这个面板会以过渡动画效果扩展到全屏大小。
HTML 结构:
该选项卡的 HTML 结构使用的是无序列表,每一个
也想出现在这里?联系我们吧

<ul class="tabs">
<li class="tabs__item color1">
<h2>Tony<span>...</span></h2>
<p class="tabs__num">...</p>
<p class="tabs__stats">
...</p>
</li>
...<div class="views-toggle views-toggle--hidden">
<svg fill="white" viewBox="0 0 24 24">
<path d="M16.59 8.59l-4.59 4.58-4.59-4.58-1.41 1.41 6 6 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
</div>
</ul>
CSS 样式:
这个 Tab 选项卡效果的 CSS 样式中,整个 Tab 的高度设置为视口的高度,超出部分会被隐藏。每一个 Tab 面板都使用绝对定位,大小为视口的大小。最终效果中每一个 Tab 的大小都不一样,这是在 jQuery 代码中动态完成调整的。
.tabs {
position: relative;
min-height: 100vh;
overflow: hidden;
}.tabs__item {
will-change: transform, opacity, box-shadow;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin-bottom: 50px;
z-index: 1;
padding: 0 50px;
color: white;
box-shadow: 0 30px 60px transparent;
-webkit-transform-origin: center 5%;
-ms-transform-origin: center 5%;
transform-origin: center 5%;
overflow: hidden;
-webkit-transition: all 0.8s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.8s cubic-bezier(0.23, 1, 0.32, 1);
}
其它的都是一些非常简单的设置。
JAVASCRIPT 部分:
jQuery 代码中,moveTabs 函数用于缩放 Tab,并移动到指定位置。switchTabs 函数是切换 Tab 的操作处理。
var moveTabs = function (a) {
var transY, scale;
if (a) {
tabs.css({
'opacity': '1',
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'pointer'
});
tabs.each(function (index) {
transY = index * 10;
scale = 0.5 + index / 25;
transform($(this), 'translate3d(0,' + transY + 'vh, 0) scale(' + scale + ')');
});
toggler.addClass('views-toggle--hidden');
} else {
transform(tabs, 'translate3d(0,0,0) scale(1)');
}};
var switchTabs = function () {
var selected = $(this);
var others = selected.siblings('li');
if (toggled) {
transition(others, 'transform 0.3s cubic-bezier(0.755, 0.05, 0.855, 0.06)');
transform(others, 'translate3d(0, 100%, 0) scale(1)');
transform(selected, 'translate3d(0,0,0) scale(1)');
tabs.css({
'box-shadow': '0 30px 60px rgba(0,0,0,0.4)',
'cursor': 'default'
});
toggled = false;
selected.on('transitionend webkitTransitionend', function () {
toggler.removeClass('views-toggle--hidden');
others.css({ 'opacity': '0' });
transform(others, 'translate3d(0, 100%, 0) scale(0)');
transition(others, 'transform 0.9s cubic-bezier(0.23, 1, 0.32, 1)');
selected.off('transitionend webkitTransitionend');
});
}};
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ