Tab选项卡
Tabs选项卡下拉列表框jQuery插件
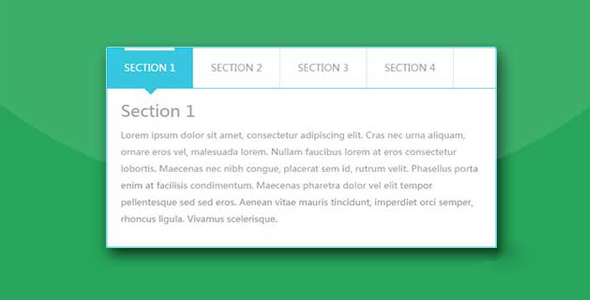
bootstrap-tabdrop.js 是一款非常有用的 Bootstrap 响应式 tabs 选项卡转下拉列表框 jQuery 插件。当你的 tabs 选项卡在一行中显示不完的时候,该 jQuery 插件会将多出的选项卡隐藏到下拉列表中。
HTML 结构:
该 jQuery 插件的基本 HTML 结构采用 Bootstrap 的标签页的 HTML 结构:
也想出现在这里?联系我们吧

<div class="tabbable ">
<ul class="nav nav-tabs">
<li class="active"><a href="#tab1" data-toggle="tab">Section 1</a></li>
<li><a href="#tab2" data-toggle="tab">Section 2</a></li>
......</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab1">
<p>I'm in Section 1.</p>
</div><div class="tab-pane" id="tab2"><p>Howdy, I'm in Section 2.</p>
</div>
......</div>
</div>
JAVASCRIPT 部分:
在页面加载完毕后在.nav-tabs 和.nav-pills 上调用该 jQuery 插件。
$('.nav-pills, .nav-tabs').tabdrop()
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ