Tab选项卡
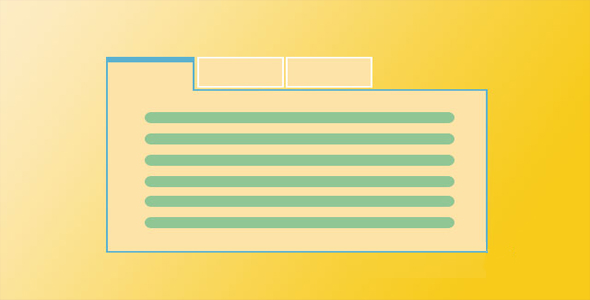
Material Design风格滑动选项卡特效
这是一款效果非常炫酷的谷歌 Material Design 风格 jQuery 和 CSS3 滑动选项卡特效。该选项卡特效集合了扁平风格设计和按钮点击波特效。是一款设计的非常不错的 Material Design 风格作品。
使用方法:
TAB 选项卡使用一个无序列表来制作。
也想出现在这里?联系我们吧

<ul>
<li>Tab One</li>
<li>Tab Two</li>
<li>Tab Three</li>
<li class="slider"></li>
</ul>
CSS 样式:
TAB 选项卡的基本样式如下:
ul {font-size: 0;
position: relative;
padding: 0;
width: 480px;
margin: 40px auto;
user-select: none;
}li {display: inline-block;
width: 160px;
height: 60px;
background: #E95546;
font-size: 16px;
text-align: center;
line-height: 60px;
color: #fff;
text-transform: uppercase;
position: relative;
overflow: hidden;
cursor: pointer;
}
下面是每一个选项卡按钮下面的滑动线条的样式:
.slider {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 4px;
background: #4FC2E5;
transition: all 0.5s;
}
接下来使用 CSS3 animations 来创建按钮点击波效果。
.ripple {
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.4);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}.rippleEffect {
-webkit-animation: rippleDrop .6s linear;
animation: rippleDrop .6s linear;
}@-webkit-keyframes
rippleDrop { 100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}}@keyframesrippleDrop { 100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}}
JAVASCRIPT 部分:
整个 Material Design 风格的选项卡特效的互动使用下面的 jQuery 代码:
$("ul li").click(function(e) {
if ($(this).hasClass('slider')) {
return;
}var whatTab = $(this).index();
var howFar = 160 * whatTab;
$(".slider").css({
left: howFar + "px"
});
$(".ripple").remove();
var posX = $(this).offset().left,
posY = $(this).offset().top,
buttonWidth = $(this).width(),
buttonHeight = $(this).height();
$(this).prepend("<span class='ripple'></span>");
if (buttonWidth >= buttonHeight) {
buttonHeight = buttonWidth;
} else {
buttonWidth = buttonHeight;
}var x = e.pageX - posX - buttonWidth / 2;
var y = e.pageY - posY - buttonHeight / 2;
$(".ripple").css({
width: buttonWidth,
height: buttonHeight,
top: y + 'px',
left: x + 'px'
}).addClass("rippleEffect");
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ