Tab选项卡
轻量级扁平风格tabs选项卡插件
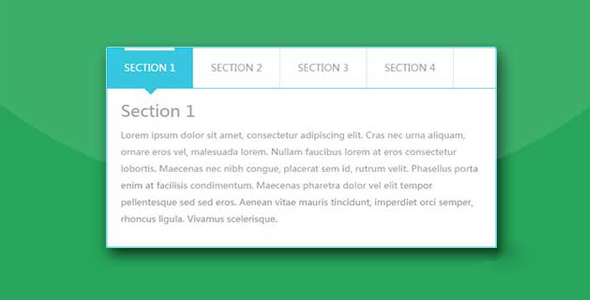
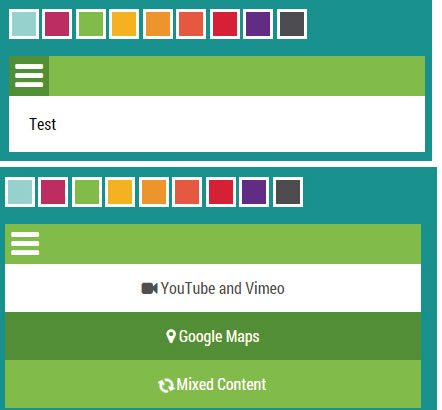
PWS Tabs 是一款轻量级 jQuery tabs 选项卡插件。它可以创建响应式的、扁平风格的标签式选项卡,并且可以定制选项卡的标签颜色,并且 tabs 进行切换的时候还带有 CSS3 动画效果。你可以在 tabs 选项卡中嵌入视频、谷歌地图、图片和文本等内容,甚至可以将这些内容混合放置在一个选项卡页上。下图是它的响应式效果预览图:

使用方法:
使用这个 tabs 选项卡插件首先要引入必要的文件:
也想出现在这里?联系我们吧

<link type="text/css" rel="stylesheet" href="jquery.pwstabs.css">
<script src="//code.jquery.com/jquery-1.11.2.min.js"</script>
<script src="jquery.pwstabs-1.2.1.js"></script>
HTML 结构:
该选项卡插件的 html 结构可以使用一个<div>作为包裹容器,里面的每一个子元素<div>是一个选项卡选项页,使用 HTML5 的 data-pws-*首先来为每一个选项页指定它的 ID 和名称。
<div class="hello_world">
<div data-pws-tab="anynameyouwant1" data-pws-tab-name="Tab Title 1">Our first tab</div>
<div data-pws-tab="anynameyouwant2" data-pws-tab-name="Tab Title 2">Our second tab</div>
<div data-pws-tab="anynameyouwant3" data-pws-tab-name="Tab Title 3">Our third tab</div>
</div>
data-pws-tab 属性用于指定 ID 和初始化 tab。
data-pws-tab-name 属性用于 tab 上显示的名称。
JAVASCRIPT 部分:
通过父元素选择器进行调用可以生成一个 100%父容器宽度和带缩放动画效果的基本 tabs 选项卡。
jQuery(document).ready(function($){
$('.hello_world').pwstabs();
});
下面是通过参数来调用插件的方式:
jQuery(document).ready(function($){
$('.hello_world').pwstabs({
// scale / slideleft / slideright / slidetop / slidedown / noneeffect: 'scale',
// The tab to be opened by defaultdefaultTab: 1,
// Set custom container width// Any size value (1,2,3.. / px,pt,em,%,cm..)containerWidth: '100%',
// Tabs position: horizontal / verticaltabsPosition: 'horizontal',
// Tabs horizontal position: top / bottomhorizontalPosition: 'top',
// Tabs vertical position: left / rightverticalPosition: 'left',
// BETA: Make tabs container responsive: true / false (!!! BETA)responsive: false,
// Themes available: default: '' / pws_theme_violet / pws_theme_green / pws_theme_yellow// pws_theme_gold / pws_theme_orange / pws_theme_red / pws_theme_purple / pws_theme_greytheme: '',
// Right to left support: true/ falsertl: false
});
});
CSS 样式:
该 tabs 选项卡插件支持 Font Awesome 4.2.0。要使用 Font Awesome 字体图标,首先要引入 font-awesome.min.css 文件:
<link type="text/css" rel="stylesheet" href="../assets/font-awesome-4.2.0/css/font-awesome.min.css">
然后可以使用 data-pws-tab-icon 首先来设置你想要的图标。你可以在这里找到你想要的 Font Awesome 字体图标的名称
<div class="hello_world">
<div data-pws-tab="anynameyouwant1" data-pws-tab-name="Tab Title 1" data-pws-tab-icon="fa-heart">Our first tab</div>;
<div data-pws-tab="anynameyouwant2" data-pws-tab-name="Tab Title 2" data-pws-tab-icon="fa-star">Our second tab</div>
<div data-pws-tab="anynameyouwant3" data-pws-tab-name="Tab Title 3" data-pws-tab-icon="fa-map-marker">Our third tab</div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ