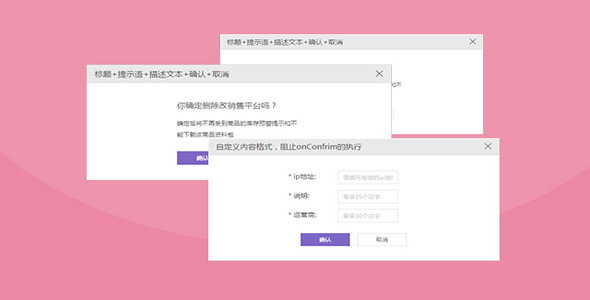
对话框/Tips
纯 js tooltip工具提示插件
js-css-tooltip 是一款使用 js 和 css3 制作的 tooltip 工具提示插件。该 tooltip 插件显示时带 css3 动画特效,并且会自动根据元素所在的位置来定位工具提示的位置。
使用方法:
在页面中引入 tooltip.min.css 和 tooltip.min.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/tooltip.min.css">
<script src="js/tooltip.min.js" type="text/javascript"></script>
HTML 结构:
使用一个空的[div]元素来作为 tooltip 的容器。
<div class="tooltip-container no-display"></div>
要创建一个 tooltip 效果,可以为你的元素添加 data-tooltip 属性,该属性中的值为 tooltip 要显示的内容。
<span data-tooltip="My tooltip text">Show my tooltip</span>
js-css-tooltip 工具提示插件的 github 地址为:https://github.com/mirelvt/js-css-tooltip
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ