对话框/Tips
旋转气泡样式jQuery提示框插件
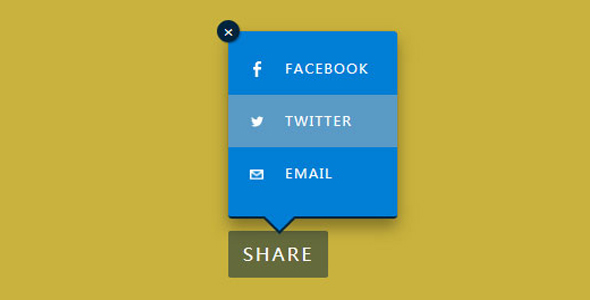
grumble.js 是一款可 360 度旋转的气泡样式 jQuery 提示框插件。该 tooltips 提示框插件可以将提示框放到它所围绕元素的任意角度的位置,多个 grumble 可以通过 FX 队列实现动画效果。该 tooltips 提示框插件可以将提示框放到它所围绕元素的任意角度的位置,多个 grumble 可以通过 FX 队列实现动画效果。grumble.js 可以任意调整提示框的距离,对于任意文本还可以自动调整大小。可以应用自定义的 CSS 样式。它能够兼容 IE6+的 IE 浏览器,对于支持 CSS3 的现代浏览器,它使用 CSS3 transforms 来制作动画。对于 IE6+ 使用非标准的 Matrix filters 技术。插件中使用的气泡图像使用的是雪碧图片,你可以更换自己的图片,只需要对 CSS 样式稍作调整即可。
使用方法:
使用该气泡提示框需要在页面中引入 grumble.min.css 和 jquery,grumble.min.js 文件。

<link rel="stylesheet" type="text/css" href="path/to/grumble.min.css">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/grumble.min.js"></script>
基本使用:
下面的代码在 H1 标签上显示一个气泡提示框。
$('h1').grumble({
text: 'Bubble-tastic!',
angle: 85,
distance: 100,
showAfter: 500
});
其它一些使用实例请参考 DEMO 中的例子。
配置参数:
grumble.js 有以下一些可用的配置参数:
text:气泡提示框中的文本
angle:气泡提示框的旋转角度
distance:气泡提示框距离目标的距离
showAfter:显示气泡提示框之前的延迟时间
hideAfter:多长时间之后隐藏气泡提示框
hasHideButton:是否显示关闭按钮
buttonHideText:关闭按钮的文本
type:气泡提示框的类型
onShow:显示提示框时的回调函数
onBeginHide:开始隐藏提示框时的回调函数
onHide:隐藏提示框之后的回调函数
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ