对话框/Tips
Toolbar - 实用Query提示工具栏插件
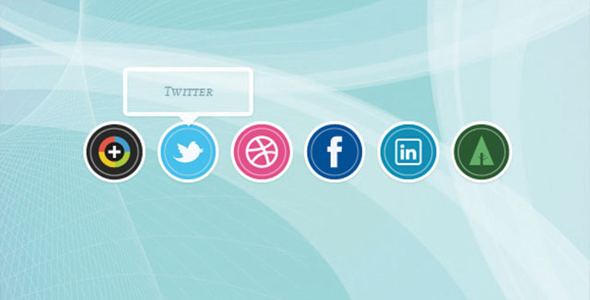
Toolbar.js 是一款非常实用的 Tooltips 样式的 jQuery 工具栏插件。该工具栏插件使用简单,可以和 Font Awesome 字体图标配合使用,并且可以制作非常酷的工具栏弹出动画效果。它的特点还有:
使用简单,只需配置少量的参数
也想出现在这里?联系我们吧

内置了一组可选的工具栏按钮
工具栏可以附加在任何你需要的元素之上
工具栏按钮可以通过 Font Awesome 字体图标来定制
可以定制工具栏的位置,颜色和动画等
工具栏是响应式的,会在视口缩放时随按钮的位置而动态改变
使用 CSS3 来制作工具栏的动画效果
兼容 IE8+的所有现代浏览器
使用方法:
使用该 jQuery 工具栏插件需要在页面中引入 jquery 和 jquery.toolbar.js 以及 jquery.toolbar.css 文件。另外为了使用 Font Awesome 字体图标还需要引入 Font Awesome 的相关文件。
<link href="css/jquery.toolbar.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.toolbar.js"></script>
HTML 结构:
你可以在页面中的任何地方定义工具栏的 HTML 结构。但是需要记住的是为工具栏添加一个 hidden 的 class 类来将其隐藏。
<div id="toolbar-options" class="hidden">
<a href="#"><i class="fa fa-plane"></i></a>
<a href="#"><i class="fa fa-car"></i></a>
<a href="#"><i class="fa fa-bicycle"></i></a>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,你可以为任何你需要的 DOM 元素来附加工具栏,例如:
$('#element').toolbar( options );
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ