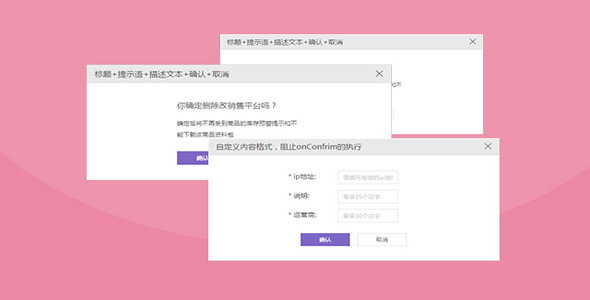
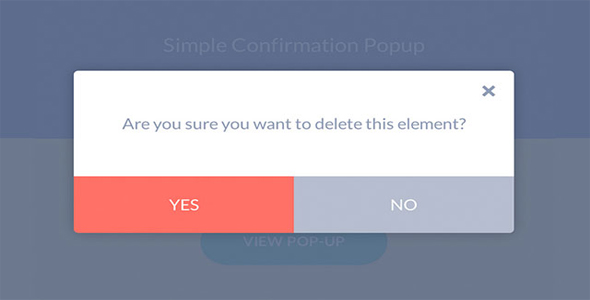
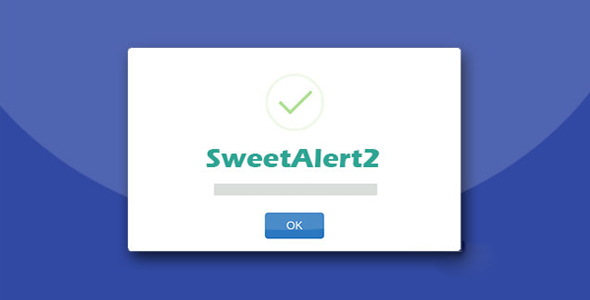
对话框/Tips
jQuery简单实用Tooltip提示插件
这是一款简单且非常实用的 jQuery Tooltip 工具提示插件。该 Tooltip 插件没有 CSS,意味着你可以自定义你自己的 Tooltip 样式。你可以在 Tooltip 中显示任何内容:文本、DOM 元素、图片等等。该 Tooltips 插件没有 CSS,意味着你可以自定义你自己的 Tooltip 样式。你可以在 Tooltip 中显示任何内容:文本、DOM 元素、图片等等。它的特点有:
源文件非常小

没有依赖 CSS 文件,你可以自己定制
可以 Tooltip 任何你需要的东西
使用方法:
<!-- first include jQuery library -->
<script src="./jQuery.js"></script>
<!-- Then tinytip plugin -->
<script src="./tinytip.js"></script>
$('.block.link').tinytip({
//position [top|bottom|left|right]position : 'bottom',
//tooltip position fix [+-][yx]fix : {
top : -10,
left: +20
},
//animation effect start position [+,-][top,left]//example +10 => animate up 10 pixelsanimation : {
top : +10,
left: -5,
},
//animation speed in millisecondsspeed : 100,
//tooltip text, or can be a jQuery object of//selected elementtooltip : "Hi There" || $('.some-selector'),
//when to show tooltip event (default: mouseenter)on : 'click',
//when to hide tooltip event (default: mouseleave)off: 'click'
//prevent tooltip close when hover over itpreventClose : true,
//callback function fired once the tooltip completely loaded//passes tooltip element jQuery object (e)onLoad : function(e){
e.text('lool');
},
//add custom class to this tooltipaddClass : 'unique'
});
配置参数:
position:类型:string。tooltip 元素放置在何处,选项有:[top|bottom|left|right]
fix:类型:object。将 tooltip 位置固定
top :([+|-]number) set top position
left :([+|-]number) set left position
animation:类型:object。tooltip 动画开始的位置
top :([+|-]number) set starting top position
left :([+|-]number) set starting left position
speed:类型:number。动画的速度,单位毫秒
easing:类型:number。如果使用 jQuery easing 插件,配置 easing 效果选项。默认值:linear
tooltip:类型:string|jQuery Object。tooltip 的 text/html/jQuery 元素选择器
on:类型:string。触发 tooltip 的事件。默认值:mouseenter
off:类型:string。隐藏 tooltip 的事件。默认值:mouseleave
preventClose:类型:boolean。设置为 true 在离开或滑过 tooltip 元素的时候隐藏 tooltip。默认值为 false
onLoad:类型:function。tooltip 加载完成后的回调函数。函数会传递一个 tooltip 的 jquery 对象
addClass:类型:string。定制当前 tooltip 的 class 名称
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ