幻灯片/轮播
jQuery和css3可扩展的图片幻灯片插件
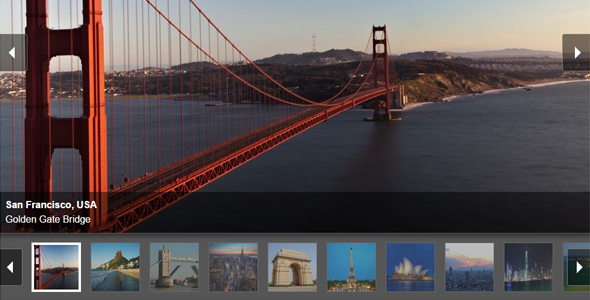
这是一款可扩展的 jQuery 和 css3 图片幻灯片插件。在大屏幕上点击幻灯片时,幻灯片将放大到全屏宽度,并出现前后导航;在小屏幕上直接出现幻灯片效果。我们经常能看到“50%平均分割布局”:屏幕的 50%宽是图片,50%宽是文字。这种模式可以在我们这个幻灯片插件中使用。通常情况下,用户不能和图片进行交互。但是如果你想显示更多的图片该怎么办呢?一个解决方案是在点击时触发一个模态窗口来显示幻灯片。现在通过 CSS Transitions 为我们提供了更好的用户体验方案。这是一种新的用于扩展图像的方法,通过覆盖相邻的内容和将额外内容向下推进来使其全屏显示,从而将它变成一个全屏幻灯片。
HTML 结构:
html 结构包含两个主要的

<section class="cd-single-item">
<div class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="selected"><img src="img/img-1.jpg" alt="Product Image 1"></li>
<li><img src="img/img-2.jpg" alt="Product Image 1"></li>
<li><img src="img/img-3.jpg" alt="Product Image 2"></li>
</ul> <!-- cd-slider -->
<ul class="cd-slider-navigation">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul> <!-- cd-slider-navigation -->
<a href="#0" class="cd-close">Close</a>
</div> <!-- cd-slider-wrapper -->
<div class="cd-item-info">
<h2>Produt Title</h2>
<p>Lorem ipsum dolor sit amet...</p>
<button class="add-to-cart">Add to cart</button>
</div> <!-- cd-item-info -->
</section> <!-- cd-single-item -->
<section class="cd-content">
<!-- other content here -->
</section>
注意:幻灯片的前后导航按钮.cd-slider-pagination 不是直接插入到 Html 中,而是在运行时使用 jQuery 将其插入。
CSS 样式:
在小屏幕上,css 样式十分简单:.cd-slider-wrapper 和.cd-item-info 都被设置为 100%宽度。在桌面设备上(屏幕大小超过 1024px),我们为.cd-item-info 设置 position: absolute 和 width: 50% ,并将其放在屏幕的右边。对于.cd-slider-wrapper 元素,我们设置其 width: 50%。当用户点击了图片幻灯片,我们为.cd-single-item 添加.cd-slider-active class:.cd-slider-wrapper 的宽度将被设置为 100%。通过这个方法,.cd-slider-wrapper 将变大,覆盖掉.cd-item-info,并将额外内容向下推进。通过在宽度值上使用 CSS3 Transition 来使动画变得更加平滑。
@media only screen and (min-width: 1024px) {
.cd-slider-wrapper {
transition: width 0.4s;
width: 50%;
}.cd-slider-active .cd-slider-wrapper {
width: 100%;
}}@media only screen and (min-width: 1024px) {
.cd-item-info {
position: absolute;
width: 50%;
top: 0;
right: 0;
padding: 60px 60px 0;
}}
为了使这个技术能够正常工作,要求图片幻灯片中的图片的宽高比必须大于 1(宽度大于高度)。当图片进入幻灯片模式,它的高度是成比例增加的宽度。因此,与纵横比小于 1 会导致更多的图像滚动。另外,因为.cd-item-info 是 position: absolute 的,.cd-single-item 元素的高度仅仅通过幻灯片图片的高度来设置。因此,.cd-item-info 要比幻灯片图片的高度要小。
JAVASCRIPT 部分:
我们通过 jQuery 来在用户点击图片时切换到幻灯片模式。另外,我们为幻灯片实现一个基本的滑动方案(可以通过键盘和触摸导航,拥有前后导航和按钮导航)。
jQuery(document).ready(function($){
var itemInfoWrapper = $('.cd-single-item'),
slides = $('.cd-slider li'),
slidesWrapper = $('.cd-slider'),
// create slider paginationsliderPagination = createSliderPagination(slides);
slidesWrapper.on('click', function(event){
//enlarge slider imagesif( !itemInfoWrapper.hasClass('cd-slider-active') && $(event.target).is('.cd-slider')) {
itemInfoWrapper.addClass('cd-slider-active').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body,html').animate({'scrollTop':slidesWrapper.offset().top}, 200);
});
}});
$('.cd-slider-wrapper .cd-close').on('click', function(){
//shrink slider imagesitemInfoWrapper.removeClass('cd-slider-active');
});
//update visible slide$('.cd-next').on('click', function(){
nextSlide();
});
$('.cd-prev').on('click', function(){
prevSlide();
});
$(document).keyup(function(event){
if(event.which=='37' && itemInfoWrapper.hasClass('cd-slider-active') && !$('.cd-slider .selected').is(':first-child')) {
prevSlide();
} else if( event.which=='39' && itemInfoWrapper.hasClass('cd-slider-active') && !$('.cd-slider .selected').is(':last-child')) {
nextSlide();
} else if(event.which=='27') {
itemInfoWrapper.removeClass('cd-slider-active');
}});
slidesWrapper.on('swipeleft', function(){
var bool = enableSwipe();
if(!$('.cd-slider .selected').is(':last-child') && bool) {nextSlide();}
});
slidesWrapper.on('swiperight', function(){
var bool = enableSwipe();
if(!$('.cd-slider .selected').is(':first-child') && bool) {prevSlide();}
});
sliderPagination.on('click', function(){
var selectedDot = $(this);
if(!selectedDot.hasClass('selected')) {
var selectedPosition = selectedDot.index(),
activePosition = $('.cd-slider .selected').index();
if( activePosition < selectedPosition) {
nextSlide(selectedPosition);
} else {
prevSlide(selectedPosition);
}}});
function createSliderPagination($slides){
var wrapper = $('<ul class="cd-slider-pagination"></ul>').insertAfter('.cd-slider-navigation');
$slides.each(function(index){
var dotWrapper = (index == 0) ? $('<li class="selected"></li>') : $('<li></li>'),
dot = $('<a href="#0"></a>').appendTo(dotWrapper);
dotWrapper.appendTo(wrapper);
dot.text(index+1);
});
return wrapper.children('li');
}function nextSlide($n){
var visibleSlide = $('.cd-slider .selected'),
navigationDot = $('.cd-slider-pagination .selected');
if(typeof $n === 'undefined') $n = visibleSlide.index() + 1;
visibleSlide.removeClass('selected');
slides.eq($n).addClass('selected').prevAll().addClass('move-left');
navigationDot.removeClass('selected')
sliderPagination.eq($n).addClass('selected');
updateNavigation(slides.eq($n));
}function prevSlide($n){
var visibleSlide = $('.cd-slider .selected'),
navigationDot = $('.cd-slider-pagination .selected');
if(typeof $n === 'undefined') $n = visibleSlide.index() - 1;
visibleSlide.removeClass('selected')
slides.eq($n).addClass('selected').removeClass('move-left').nextAll().removeClass('move-left');
navigationDot.removeClass('selected');
sliderPagination.eq($n).addClass('selected');
updateNavigation(slides.eq($n));
}function updateNavigation($active) {
$('.cd-prev').toggleClass('inactive', $active.is(':first-child'));
$('.cd-next').toggleClass('inactive', $active.is(':last-child'));
}function enableSwipe() {
var mq = window.getComputedStyle(document.querySelector('.cd-slider'), '::before').getPropertyValue('content');
return ( mq=='mobile' || itemInfoWrapper.hasClass('cd-slider-active'));
}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ