幻灯片/轮播
实用3D产品快速预览相册插件
这是一款非常实用的 jQuery 和 css3 3d 产品快速预览展示画廊插件。该插件在同一个屏幕上以网格的方式展示很多产品,每一组产品又可以以 3d 幻灯片的方式不断的切换图片,效果非常不错。制作这款插件的原因是:假如我有很多产品,我会为它们挑选出一些最好看的图片来展示给客户看。当客户点击一个产品,通常是跳转到一个产品介绍页面,或许那里有产品图片的幻灯片。但是,如果能在客户跳转到产品页面之前给他们更多的产品信息,会使客户更加想要购买这些商品。因此,我们为产品图片画廊中的每组产品图片都添加了一个幻灯片,该幻灯片默认是隐藏的,只有鼠标滑过时才会触发它。
HTML 结构:
html 结构使用一个无序列表作为 wraper。在它里面每一个列表项都是一个嵌套结构的无序列表。

<ul>
<li>
<ul class="cd-item-wrapper">
<li class="cd-item-front"><a href="#0"><img src="img/thumb-1.jpg"></a></li>
<li class="cd-item-middle"><a href="#0"><img src="img/thumb-2.jpg"></a></li>
<li class="cd-item-back"><a href="#0"><img src="img/thumb-3.jpg"></a></li>
<li class="cd-item-out"><a href="#0"><img src="img/thumb-4.jpg"></a></li>
<!-- <li class="cd-item-out">...</li> -->
</ul> <!-- cd-item-wrapper -->
<div class="cd-item-info">
<b><a href="#0">Product Name</a></b>
<em>$9.99</em>
</div> <!-- cd-item-info -->
<nav>
<ul class="cd-item-navigation">
<li><a class="cd-img-replace" href="#0">Prev</a></li>
<li><a class="cd-img-replace" href="#0">Next</a></li>
</ul>
</nav>
<a class="cd-3d-trigger cd-img-replace" href="#0">Open</a>
</li>
<li>
<!-- ... -->
</li>
</ul>
CSS 样式:
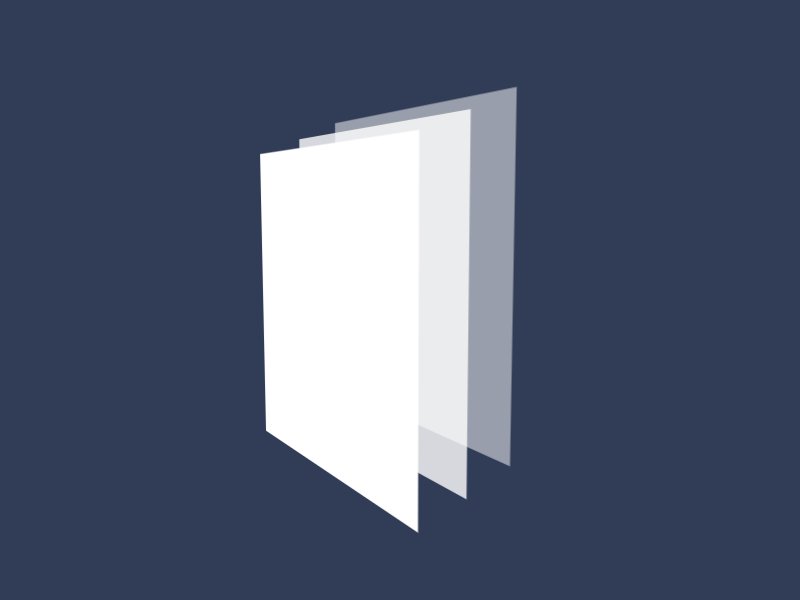
我们使用 CSS3 3D transformations 来创建 3D 效果。为了制作 3D 效果,我们需要在父元素(嵌套的无序列表)上使用透视(perspective)。我们为列表项定义了 4 个 class:.cd-item-front、.cd-item-middle 和.cd-item-back 提供给前 3 个列表项,.cd-item-out 给其它列表项(不可见的列表项)使用。
.cd-item-wrapper {
perspective: 500px;
perspective-origin: 50% -30%;
}.cd-item-wrapper li {
position: absolute;
top: 0;
left: 0;
transition: all 0.4s;
}.cd-item-wrapper li.cd-item-front {
position: relative;
z-index: 3;
}.cd-item-wrapper li.cd-item-middle {
z-index: 2;
}.cd-item-wrapper li.cd-item-back {
z-index: 1;
}.cd-item-wrapper li.cd-item-out {
/* picture not visible - use this class in case you have more than 3 pictures per item */z-index: 0;
opacity: 0;
}
注意:perspective-origin 属性的第二个值(Y 轴)是负数的。通过这个方法,当我们把列表项沿着 Z 轴推入,在画面的前方是可以看到效果的,见下图:

在非触摸屏的设备上,我们需要 hover 选择器来触发 3D 效果。
.no-touch #cd-gallery-items > li:hover .cd-item-middle {
transform: translate3d(0, 0, -20px);
opacity: .8;
}.no-touch #cd-gallery-items > li:hover .cd-item-back {
transform: translate3d(0, 0, -40px);
opacity: .4;
}
最后,我们需要俩个 class 来制作 slide-out 效果。
.cd-item-wrapper li.move-right {
transform: translate3d(200px, 0, 0);
opacity: 0;
z-index: 4 !important;
}.cd-item-wrapper li.hidden {
/* used to hide the picture once it's pushed out - to the right */display: none !important;
}
JAVASCRIPT 部分:
我们定义两个方法来控制导航按钮:updateNavigation() 和 hideNavigation()。
function updateNavigation(navigation, container) {
//container is the .cd-item-wrapper elementvar isNextActive = ( container.find('.cd-item-middle').length > 0 ) ? true : false,
isPrevActive = ( container.children('li').eq(0).hasClass('cd-item-front') ) ? false : true;
(isNextActive) ? navigation.find('a').eq(1).addClass('visible') : navigation.find('a').eq(1).removeClass('visible');
(isPrevActive) ? navigation.find('a').eq(0).addClass('visible') : navigation.find('a').eq(0).removeClass('visible');
}function hideNavigation(navigation) {
navigation.find('a').removeClass('visible');
}
在非触摸屏设备上,我们使用 hover 事件来切换导航按钮的可见性。在触摸屏设备上,我们在.cd-3d-trigger 使用 click 事件来触发它。当用户点击了幻灯片导航按钮,我们改变.cd-item-wrapper li 的 class 来实现 3D 滑动效果。
var galleryNavigation = $('.cd-item-navigation a');
//change image in the slidergalleryNavigation.on('click', function(){
var navigationAnchor = $(this);
direction = navigationAnchor.text(),
activeContainer = navigationAnchor.parents('nav').eq(0).siblings('.cd-item-wrapper');
( direction=="Next") ? showNextSlide(activeContainer) : showPreviousSlide(activeContainer);
updateNavigation(navigationAnchor.parents('.cd-item-navigation').eq(0), activeContainer);
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ