幻灯片/轮播
jQuery缩略图翻转幻灯片插件
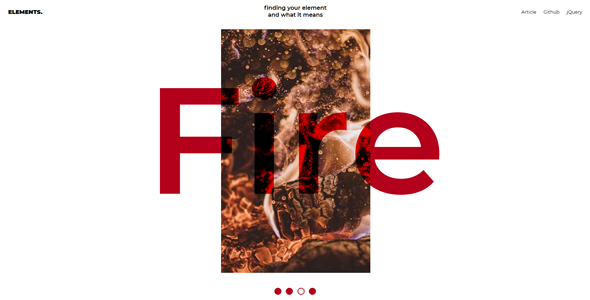
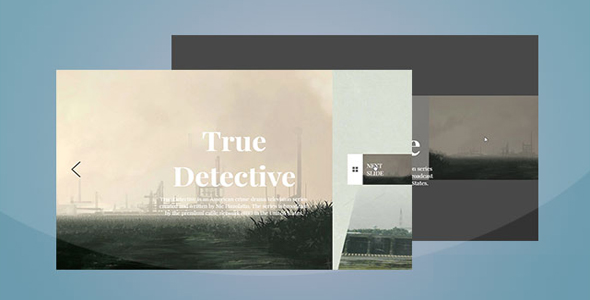
这是一款效果炫酷的 jQuery 缩略图翻转全屏响应式幻灯片插件。该幻灯片插件可以通过键盘上下键或鼠标滚轮进行导航切换。幻灯片在切换时缩略图会带有垂直翻转动画效果。这是一款效果炫酷的 jQuery 缩略图翻转全屏响应式幻灯片插件。该插件可以通过鼠标滚轮和键盘上下键进行导航。在缩略图上有一个放大缩小的按钮可以使背景图片退出全屏模式。它还是响应式的,你可以缩放浏览器看看效果。
HTML 部分:
首先添加一个 loading 元素用于加载图片时显示:
也想出现在这里?联系我们吧

<div id="tf_loading" class="tf_loading"></div>
使用一个全屏大小的 div 包住所有的图片:
<div id="tf_bg" class="tf_bg">
<img src="images/1.jpg" alt="Image 1" longdesc="images/thumbs/1.jpg" />
<img src="images/2.jpg" alt="Image 2" longdesc="images/thumbs/2.jpg"/>
<img src="images/3.jpg" alt="Image 3" longdesc="images/thumbs/3.jpg"/>
<img src="images/4.jpg" alt="Image 4" longdesc="images/thumbs/4.jpg"/>
<img src="images/5.jpg" alt="Image 5" longdesc="images/thumbs/5.jpg"/>
<img src="images/6.jpg" alt="Image 6" longdesc="images/thumbs/6.jpg"/>
<div class="tf_pattern"></div>
</div>
这里使用一个“longdesc”自定义属性来指定缩略图的位置。最后一个 div 用于叠加模式。接着用一个 div tf_content_wrapper 来制作左边的图片描述信息。
<div id="tf_content_wrapper" class="tf_content_wrapper">
<div class="tf_content" id="content1" style="display:block;">
<h2>Dreamer</h2>
<p>Far far away, behind the word mountains, ... </p>
</div>
<div class="tf_content" id="content2">
...</div>
...</div>
右边的缩略图的结构如下:
<div id="tf_thumbs" class="tf_thumbs">
<span id="tf_zoom" class="tf_zoom"></span>
<img src="images/thumbs/1.jpg" alt="Thumb1"/>
</div>
span 中的 class tf_zoom 或 tf_fullscreen 用于控制是否全屏模式。最后添加一对前后导航按钮。
<div id="tf_next" class="tf_next"></div>
<div id="tf_prev" class="tf_prev"></div>
JAVASCRIPT 部分:
首先要引入 jQuery 和相关的 js 文件:
<script type="text/javascript" src="http://ajax.useso.com/ajax/libs/jquery/1.5.0/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.useso.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.flip.js"></script>
<script type="text/javascript" src="js/jquery-mousewheel-3.0.4/jquery.mousewheel.min.js"></script>
添加预加载图片函数:
(function($) {
$.fn.preload = function(options) {
var opts = $.extend({}, $.fn.preload.defaults, options);
o = $.meta ? $.extend({}, opts, this.data()) : opts;
var c = this.length,
l = 0;
return this.each(function() {
var $i = $(this);
$('<img>').load(function(i){
++l;
if(l == c) o.onComplete();
}).attr('src',$i.attr('src'));
});
};
$.fn.preload.defaults = {
onComplete : function(){return false;}
};
})(jQuery);
接着设置一些变量参数:
var $tf_bg = $('#tf_bg'),
$tf_bg_images = $tf_bg.find('img'),
$tf_bg_img = $tf_bg_images.eq(0),
$tf_thumbs = $('#tf_thumbs'),
total = $tf_bg_images.length,
current = 0,
$tf_content_wrapper = $('#tf_content_wrapper'),
$tf_next = $('#tf_next'),
$tf_prev = $('#tf_prev'),
$tf_loading = $('#tf_loading');
接下来预加载图片:
$tf_bg_images.preload({
onComplete : function(){
$tf_loading.hide();
init();
}});
然后使用参数函数显示第一张图片和初始化一些事件:
function init(){
//get dimentions for the image, based on the windows sizevar dim = getImageDim($tf_bg_img);
//set the returned values and show the image$tf_bg_img.css({
width : dim.width,
height : dim.height,
left : dim.left,
top : dim.top
}).fadeIn();
//resizing the window resizes the $tf_bg_img$(window).bind('resize',function(){
var dim = getImageDim($tf_bg_img);
$tf_bg_img.css({
width : dim.width,
height : dim.height,
left : dim.left,
top : dim.top
});
});
//expand and fit the image to the screen$('#tf_zoom').live('click',
function(){
if($tf_bg_img.is(':animated'))
return false;
var $this = $(this);
if($this.hasClass('tf_zoom')){
resize($tf_bg_img);
$this.addClass('tf_fullscreen')
.removeClass('tf_zoom');
}else{
var dim = getImageDim($tf_bg_img);
$tf_bg_img.animate({
width : dim.width,
height : dim.height,
top : dim.top,
left : dim.left
},350);
$this.addClass('tf_zoom')
.removeClass('tf_fullscreen');
}});
//click the arrow down, scrolls down$tf_next.bind('click',function(){
if($tf_bg_img.is(':animated'))
return false;
scroll('tb');
});
//click the arrow up, scrolls up$tf_prev.bind('click',function(){
if($tf_bg_img.is(':animated'))
return false;
scroll('bt');
});
//mousewheel events - down / up button trigger the scroll down / up$(document).mousewheel(function(e, delta) {
if($tf_bg_img.is(':animated'))
return false;
if(delta > 0)
scroll('bt');
elsescroll('tb');
return false;
});
//key events - down / up button trigger the scroll down / up$(document).keydown(function(e){
if($tf_bg_img.is(':animated'))
return false;
switch(e.which){
case 38:
scroll('bt');
break;
case 40:
scroll('tb');
break;
}});
}
“scroll”函数用于控制前一张和后一张图片的显示:
function scroll(dir){
//if dir is "tb" (top -> bottom) increment current,//else if "bt" decrement itcurrent = (dir == 'tb')?current + 1:current - 1;
//we want a circular slideshow,//so we need to check the limits of currentif(current == total) current = 0;
else if(current < 0) current = total - 1;
//flip the thumb$tf_thumbs.flip({
direction : dir,
speed : 400,
onBefore : function(){
//the new thumb is set herevar content = '<span id="tf_zoom" class="tf_zoom"></span>';
content +='<img src="' + $tf_bg_images.eq(current).attr('longdesc') + '" alt="Thumb' + (current+1) + '"/>';
$tf_thumbs.html(content);
}});
//we get the next imagevar $tf_bg_img_next = $tf_bg_images.eq(current),
//its dimentionsdim = getImageDim($tf_bg_img_next),
//the top should be one that makes the image out of the viewport//the image should be positioned up or down depending on the directiontop = (dir == 'tb')?$(window).height() + 'px':-parseFloat(dim.height,10) + 'px';
//set the returned values and show the next image$tf_bg_img_next.css({
width : dim.width,
height : dim.height,
left : dim.left,
top : top}).show();
//now slide it to the viewport$tf_bg_img_next.stop().animate({
top : dim.top
},1000);
//we want the old image to slide in the same direction, out of the viewportvar slideTo = (dir == 'tb')?-$tf_bg_img.height() + 'px':$(window).height() + 'px';
$tf_bg_img.stop().animate({
top : slideTo},1000,function(){
//hide it$(this).hide();
//the $tf_bg_img is now the shown image$tf_bg_img = $tf_bg_img_next;
//show the description for the new image$tf_content_wrapper.children()
.eq(current)
.show();
});
//hide the current description$tf_content_wrapper.children(':visible')
.hide()
}
“resize”函数用于控制屏幕缩小放大时图片的响应式效果:
function resize($img){
var w_w = $(window).width(),
w_h = $(window).height(),
i_w = $img.width(),
i_h = $img.height(),
r_i = i_h / i_w,
new_w,new_h;
if(i_w > i_h){
new_w = w_w;
new_h = w_w * r_i;
if(new_h > w_h){
new_h = w_h;
new_w = w_h / r_i;
}}else{
new_h = w_w * r_i;
new_w = w_w;
}$img.animate({
width : new_w + 'px',
height : new_h + 'px',
top : '0px',
left : '0px'
},350);
}
最后一个函数“getImageDim”用于获取图片的位置:
function getImageDim($img){
var w_w = $(window).width(),
w_h = $(window).height(),
r_w = w_h / w_w,
i_w = $img.width(),
i_h = $img.height(),
r_i = i_h / i_w,
new_w,new_h,
new_left,new_top;
if(r_w > r_i){
new_h = w_h;
new_w = w_h / r_i;
}else{
new_h = w_w * r_i;
new_w = w_w;
}return {
width : new_w + 'px',
height : new_h + 'px',
left : (w_w - new_w) / 2 + 'px',
top : (w_h - new_h) / 2 + 'px'
};
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ