幻灯片/轮播
jQuery炫酷3d相册画廊

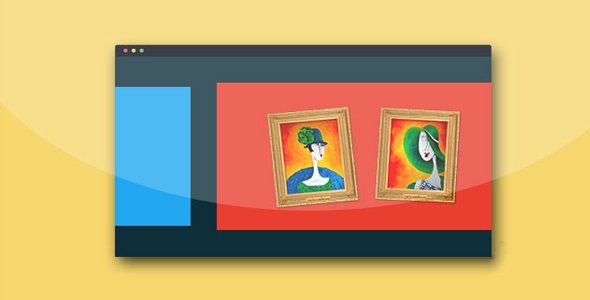
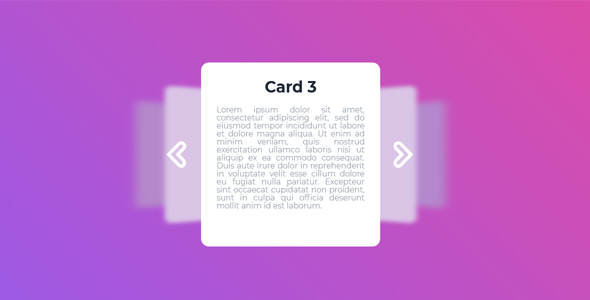
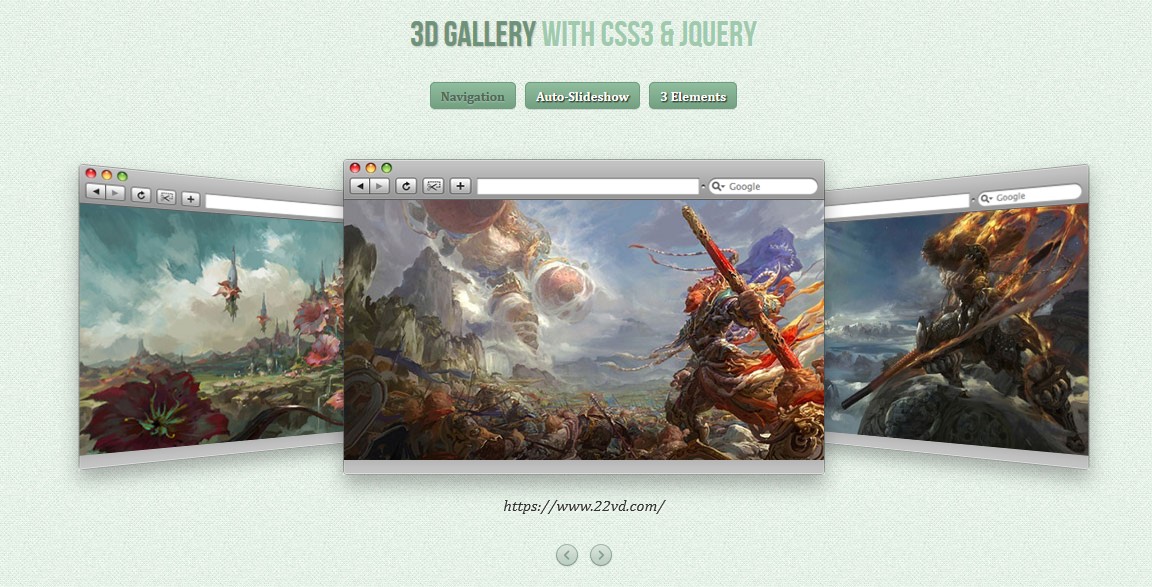
这款 jQuery 3d 画廊插件使用 jquery.gallery 和 css3 制作而成。这个 jQuery 3d 画廊有 3 种效果,可以自动播放。在所有 jQuery 3d 画廊的插件中,这一款算得上是精品。这款 jQuery 3d 画廊每次展现三幅图片,中间一幅,旁边两幅。使用 jQuery 和 CSS 3D transforms 使它们不断的循环旋转以达到 3D 视觉效果。
HTML 代码:
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01">
<div>http://www.htmleaf.com/</div>
</a>
<a href="#">
<!-- ... -->
</a>
<!-- ... -->
</div>
<nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav>
</section>
也想出现在这里?联系我们吧

调用方法:
$('#dg-container').gallery();
可用参数
current : 0,
// index of current itemautoplay : false,
// slideshow on / offinterval : 2000
// time between transitions
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ