幻灯片/轮播
jQuery+css3 3D画廊房间效果
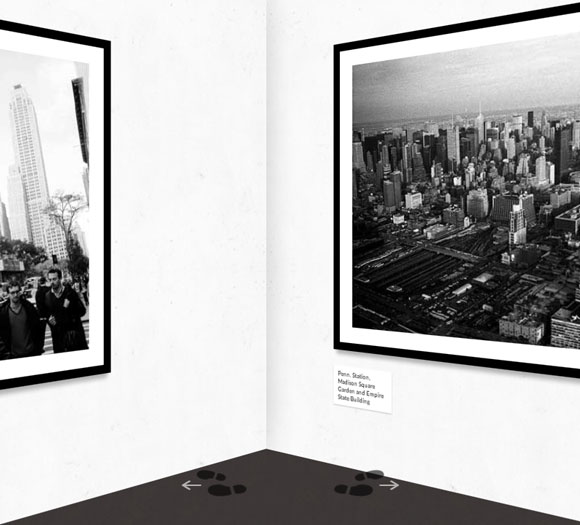
这款 jquery 3d 画廊房间效果模拟了现实生活中的画廊展厅。用户通过 jquery 3d 画廊的前后移动按钮观看墙上的美术作品,一面墙的作品看完后看下一面墙,每面墙的切换都有相当真实的 3d 旋转效果。这是一个模拟现实观看艺术品展厅的效果:所有的艺术品分别挂在房间里的 4 面墙上,参观者沿着每一面墙循环观看墙上的艺术品。这种奇妙的效果将通过 jQuery 和 CSS 3D transforms 来实现。每一面墙都有一个“尽头”,当参观者“走”到尽头的时候,画面开始 3d 旋转,转到下一面墙。每一幅艺术品都带有一个很小的说明框,点击它后会弹出图片的完整说明。
HTML 结构:
html 的初始结构使用一个 class 为 gr-main 的 div 包住一些 figure,每个 figure 用于存放图片和它的说明信息。

<div id="gr-gallery" class="gr-gallery">
<div class="gr-main">
<figure>
<div><img src="images/11.jpg" alt="img01" /></div>
<figcaption>
<h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2>
<div><p>New York City, 2009, by <a href="http://www.htmleaf.com/">Thomas Claveirole</a></p></div>
</figcaption>
</figure>
<figure>
<!-- -->
</figure>
<!-- -->
</div>
</div>
在代码运行时我们需要将 html 结构转换为以下结构,它在“房间”中包含一面“主墙”。
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main" style="display: none;">
<!-- -->
</div>
<div class="gr-room">
<div class="gr-wall-main">
<div class="gr-floor" style="width: 3382px;"></div>
<figure></figure>
<figure></figure>
<!-- -->
</div>
</div>
<nav>
<span class="gr-prev">prev</span>
<span class="gr-next">next</span>
</nav>
<div class="gr-caption">
<span class="gr-caption-close">x</span>
</div>
</div><!-- /gr-gallery -->
给主墙限定一个宽度是为了将图片限制在“墙”的范围内。每一面墙上的图片的数量是图片总数除以 4,我们也可以自定义每面墙上的图片数量:
Gallery.init( {
layout : [3,2,3,2]
} );
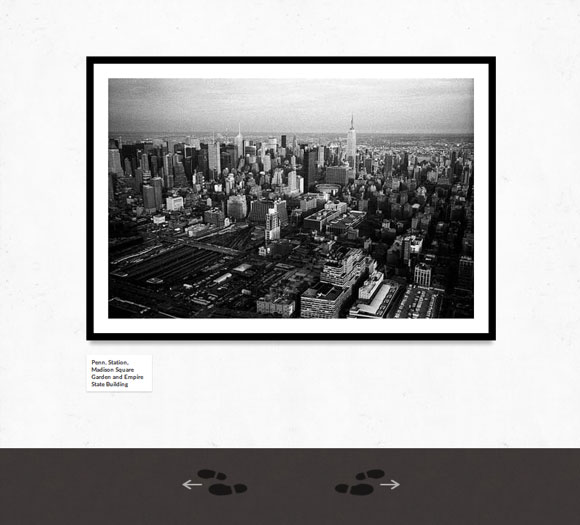
现在,当我们“走到”一面墙的尽头,我们要动态的添加另一面墙,并且要保证它和主墙的角度是正确的。让我们用一些图片来说明,画廊开始的时候,第一张图片被放置在屏幕的中间,我们可以通过前进按钮看到它相邻的图片。

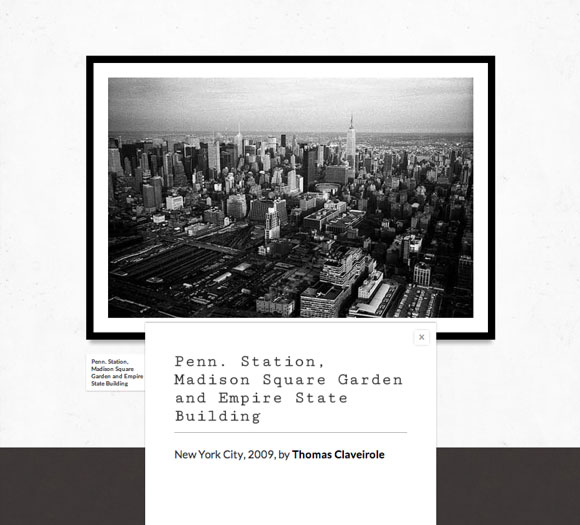
当我们点击小的描述信息的时候,将弹出完整的图片描述信息。

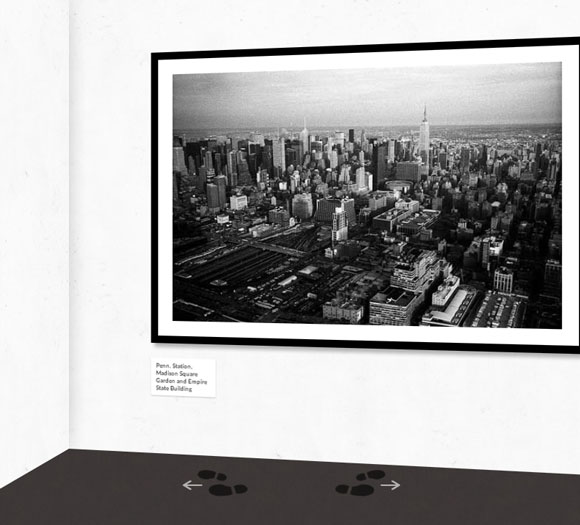
当点击了前进按钮,将展示下一幅图片。当走到墙面的尽头时,将旋转到下一面墙。

这时看到的图片时下一面墙上的第一张图片。

当我们转了一圈后,又回到了主墙面。

制作这种效果最大的障碍是浏览器对 css 3D transforms 的支持。当我们使用一些非常极端的宽度和透视度的时候,可能会出现问题。这里只是向你展示这种 3d 效果的制作思路,希望对你有所帮助。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ