幻灯片/轮播
jquery 3D图片旋转轮播图插件

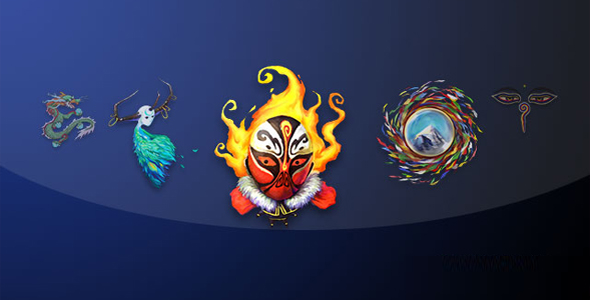
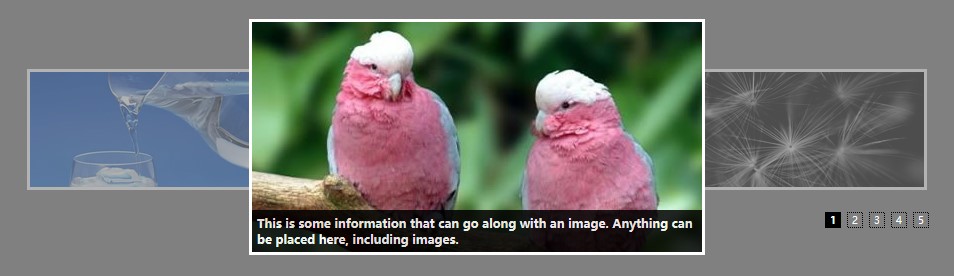
featureCarousel.js 是一款能够进行 3d 图片旋转切换的轮播图插件。效果类似 3d 旋转木马,在轮播图进行图片切换的时候,后面的图片移动到前面,整体有 3d 视觉效果。
引入必要的 js 文件
<script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="js/jquery.featureCarousel.js"></script>
也想出现在这里?联系我们吧

然后需要引入 featureCarousel.css 文件
<link rel="stylesheet" href="css/featureCarousel.css" charset="utf-8">
HTML 结构:
html 的结构如下,你需要为每个存放图片的 div 设置 class 为 feature。并且给外围的 div 设定 id 为 featureCarousel,修改这个结构可能会得到意想不到的结果。
<div id="featureCarousel">
<div class="feature">
<img alt="Image Caption" src="image1.jpg">
<div>
<p>
This is some information that can go along with an image.Anything can be placed here, including images.
</p>
</div>
</div>
<div class="feature">
<img alt="Image Caption" src="image2.jpg">
<div>
<p>
This is some information that can go along with an image.Anything can be placed here, including images.
</p>
</div>
</div>
<div class="feature">
<img alt="Image Caption" src="image3.jpg">
<div>
<p>
This is some information that can go along with an image.Anything can be placed here, including images.
</p>
</div>
</div>
</div>
调用插件:
以下是最基本的调用方式,参数全是默认值。
<script type="text/javascript">
$("#featureCarousel").featureCarousel({
// include options like this:// (use quotes only for string values, and no trailing comma after last option)// option: value,// option: value});
</script>
可用参数:
// If zero, take original width and height of image// If between 0 and 1, multiply by original width and height (to get smaller size)// If greater than one, use in place of original pixel dimensionslargeFeatureWidth : 0,
largeFeatureHeight: 0,
smallFeatureWidth: .5,
smallFeatureHeight: .5,
// how much to pad the top of the carouseltopPadding: 20,
// spacing between the sides of the container (pixels)sidePadding: 30,
// the additional offset to pad the side features from the top of the carouselsmallFeatureOffset: 50,
// indicates which feature to start the carousel atstartingFeature: 1,
// speed in milliseconds it takes to rotate the carouselcarouselSpeed: 1000,
// time in milliseconds to set interval to autorotate the carousel// set to zero to disable it, negative to go leftautoPlay: 0,
// set to true to enable the creation of blips to indicate how many// features there arecounterStyle: 1,
// true to preload all images in the carousel before displaying anythingpreload: true,
// Will only display this many features in the carousel// set to zero to disabledisplayCutoff: 0,
// an easing can be specified for the animation of the carouselanimationEasing: 'swing'
通过上面的参数,你可以自定义轮播图的外观和 css 样式。
轮播图中的 3d 阴影和高光是通过样式表提供的。要修改背景色,只需要修改 featureCarousel 的 background。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ