导航菜单
Material Design风格下拉菜单jquery插件
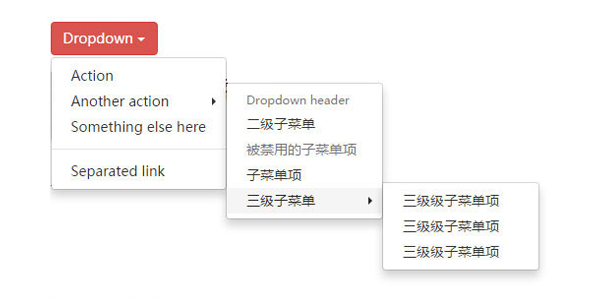
menu.js 是一款 Material Design 风格的 jquery 下拉菜单插件。通过 menu.js 插件,你可以非常轻松的制作出 Material Design 风格的下拉菜单或下拉列表。
使用方法:
在页面中引入样式文件 menu.css 和 jquery.min.js、menu.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="menu.css">
<script src="jquery.min.js"></script>
<script src="menu.js"></script>
HTML 结构:
创建一个打开下拉菜单的超链接或按钮。
<a href="javascript:;" class="toggle" id="menu-toggle1">
<i class="material-icons">more_vert</i>
</a>
使用一个无序列表作为下拉菜单的 HTML 结构。其中,data-menu-toggle 指定的是打开下拉菜单的超链接的 id。
<ul class="menu" data-menu data-menu-toggle="#menu-toggle1, #menu-toggle2">
<li>
<a href="#">Duis aute irure dolor</a>
</li>
<li class="menu-separator"></li>
<li>
<a href="#">Lorem ipsum dolor sit amet</a>
</li>
<li>
<a href="#">Consectetur adipisicing elit</a>
</li>
<li>
<a href="#">Tempor incididunt ut</a>
</li>
<li class="menu-separator"></li>
<li>
<a href="#">Excepteur sint</a>
</li>
</ul>
初始化创建:
在页面 DOM 元素加载完毕之后,通过 menu()方法来初始化该下拉菜单插件:
$('[data-menu]').menu();
menu.js 下拉菜单插件的 github 地址为:https://github.com/eumatheusgomes/menu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ