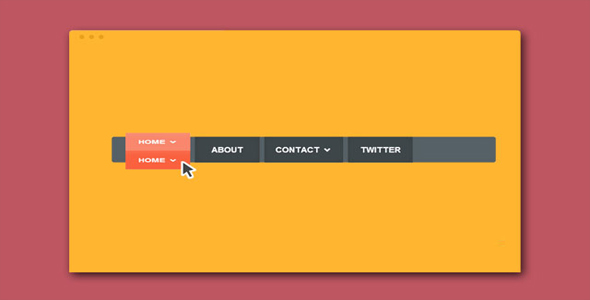
导航菜单
jquery menu - 右键菜单插件
jquery-menu 是一款简单的 jquery 右键菜单插件。通过 jquery-menu 右键菜单插件,你可以在指定的页面区域内制作右键菜单或左键菜单效果,非常方便。jquery-menu 右键菜单插件的特点还有:
支持键盘操作。
也想出现在这里?联系我们吧

右键菜单会始终停留在视口内。
支持无穷子菜单。
允许禁用某个菜单项或整个菜单。
允许在菜单分组间添加分割线。
支持右键菜单和左键菜单。
多个元素可以共享一个菜单。
菜单会根据内容自动缩放大小。
每个菜单都提供各种自的回调函数。
使用方法:
在页面中引入 jquery 和 jquery-menu.js 文件,以及 jquery-menu.css 文件。
<link rel="stylesheet" type="text/css" href="css/jquery-menu.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery-menu.js"></script>
HTML 结构:
一个右键菜单的基本 HTML 结果如下:
<div id="simpleCallbackMenu">
<ul>
<li id="MenuItem1"><a href="#Item1">Menu Item 1</a></li>
<li id="MenuItem2"><a href="#Item2">Menu Item 2</a></li>
<li id="MenuItem3"><a href="#Item3">Menu Item 3</a>
<ul>
<li id="MenuItem3.1"><a href="#Item3.1">Menu Item 3.1</a></li>
<li id="MenuItem3.2"><a href="#Item3.2">Menu Item 3.2</a></li>
<li id="MenuItem3.3"><a href="#Item3.3">Menu Item 3.3</a>
<ul>
<li id="MenuItem3.3.1"><a href="#Item3.3.1">Menu Item 3.3.1</a></li>
<li id="MenuItem3.3.2"><a href="#Item3.3.2">Menu Item 3.3.2</a></li>
<li id="MenuItem3.3.3"><a href="#Item3.3.3">Menu Item 3.3.3</a></li>
<li id="MenuItem3.3.4"><a href="#Item3.3.4">Menu Item 3.3.4</a></li>
</ul>
</li>
<li id="MenuItem3.4"><a href="#Item3.4">Menu Item 3.4</a></li>
</ul>
</li>
<li id="MenuItem4" class="separator"><a href="#Item4">Menu Item 4</a></li>
</ul>
</div>
初始化插件:
在你需要使用右键菜单的元素上,通过 catMenu()方法来实例化一个右键菜单。
$('#simpleCallback').catMenu({
menu: 'simpleCallbackMenu'
});
配置参数:
jquery-menu 右键菜单插件的可用配置参数如下:
| 参数 | 默认值 | 描述 |
| menu | 右键菜单的 id。 | |
| mouse_button | 'right' | 设置是右键菜单还是左键菜单。可选值有:'right'和'left'。 |
| min_width | 120 | 右键菜单的最小宽度,单位像素。 |
| max_width | 0 | 右键菜单的最大宽度,0 表示无最大宽度。 |
| delay | 500 | 子菜单出现前的延迟时间,单位毫秒。 |
| keyboard | true | 是否允许使用键盘控制。 |
| hover_intent | true | 是否使用 hoverIntent 插件。 |
回调函数:
| 名称 | 描述 |
| on_select() | 用户点击一个菜单项时的回调函数。 |
| on_load() | 右键菜单构建完毕之后的回调函数。 |
| on_show() | 右键菜单显示时的回调函数。 |
| on_hide() | 右键菜单隐藏时的回调函数。 |
jquery-menu 右键菜单插件的 github 地址为:https://github.com/sizeofcat/jquery-menu
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ