导航菜单
canvi - 侧边栏菜单插件
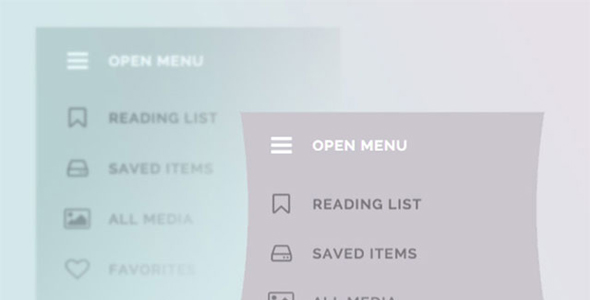
canvi.js 是一款 js 侧边栏菜单插件。canvi.js 使用简单,可以快速的制作出侧边栏展开收缩 js 特效。你可以在同一个页面实例化多个侧边栏实例,还可以设置侧边栏的响应式宽度,自定义侧边栏样式等。
使用方法:
在页面中引入 canvi.css 和 canvi.js 文件。

< link rel="stylesheet" href="canvi.css" type="text/css" >
< script type="text/javascript" src="canvi.js" >< /script>
HTML 结构:
要使用该侧边栏插件,你必须遵循下面的 HTML 结构:
<!DOCTYPE html>
<html lang="zh">
<head></head>
<body>
<!--侧边栏-->
<div class="canvi-navbar"></div>
<!--页面内容-->
<div class="canvi-content"></div>
</body>
</html>
初始化插件:
然后通过下面的 js 码来初始化该侧边栏插件。
var canvi = new Canvi();
如果在同一个页面实例化多个侧边栏,可以像下面这样初始化插件。
var canviLeft = new Canvi({
content: '.js-canvi-content',
navbar: '.js-canvi-navbar--left',
openButton: '.js-canvi-open-button--left'
});
var canviRight = new Canvi({
content: '.js-canvi-content',
navbar: '.js-canvi-navbar--right',
openButton: '.js-canvi-open-button--right'
});
配置参数:
canvi.js 侧边栏插件的可用配置参数有:
content:默认值:'.canvi-content'。用于定义主体内容的选择器。
isDebug:默认值:false。是否打开调试模式。
navbar:默认值:'.canvi-navbar'。定义侧边栏的选择器。
speed:默认值: '0.3s'。打开或关闭侧边栏的速度。
openButton:默认值:'.canvi-open-button'。打开侧边栏的触发按钮的选择器。
position:默认值:'left'。指定侧边栏的位置。可以是'left'或'right'。
pushContent:默认值:true。默认为打开侧边栏时,侧边栏会推动页面内容。
width:默认值:'300px'。设置侧边栏的宽度。
responsiveWidths:默认值:[]。设置侧边栏的响应式宽度。这是一个数组,你可以填入多个响应式断点。
配置实例:
var canviRight = new Canvi({
content: '.js-canvi-content',
navbar: '.js-canvi-navbar--right',
openButton: '.js-canvi-open-button--right',
position: 'right',
pushContent: true,
width: '300px'
});
方法:
canvi.js 侧边栏插件提供了下面的可用方法。
open():打开侧边栏。例如:canviRight.open();
close():关闭侧边栏。例如:canviRight.close();
toggle():切换侧边栏的状态
canvi.js 侧边栏插件的 github 项目地址为:https://github.com/thepinecode/canvi
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ