导航菜单
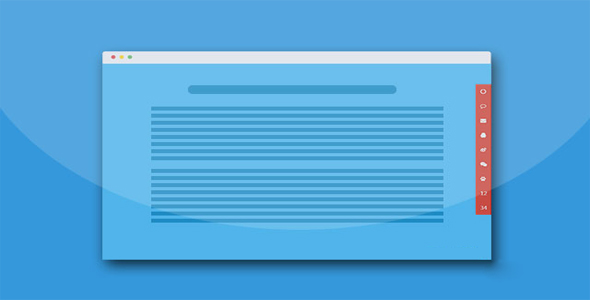
Jquery固定折叠侧边栏菜单插件
这是一款 jquery 固定折叠侧边栏菜单插件。该则跌侧边栏采用扁平化设计,通过折叠可以展开和收缩多级菜单,适合用于制作网站后台的侧边栏。
使用方法:
在页面中引入 jquery,以及 nav.css 和 nav.js 文件。
也想出现在这里?联系我们吧

<link href="css/iconfont.css" rel="stylesheet">
<link href="css/nav.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/nav.js"></script>
HTML 结构:
该 jquery 固定折叠侧边栏菜单的 HTML 结构如下:
<div class="nav">
<div class="nav-top">
<div id="mini" style="border-bottom:1px solid rgba(255,255,255,.1)"><img src="images/mini.png" ></div>
</div>
<ul>
<li class="nav-item">
<a href="javascript:;"><i class="my-icon nav-icon icon_1"></i><span>网站配置</span><i class="my-icon nav-more"></i></a>
<ul>
<li><a href="javascript:;"><span>网站设置</span></a></li>
<li><a href="javascript:;"><span>友情链接</span></a></li>
<li><a href="javascript:;"><span>分类管理</span></a></li>
<li><a href="javascript:;"><span>系统日志</span></a></li>
</ul>
</li>
<li class="nav-item">
<a href="javascript:;"><i class="my-icon nav-icon icon_2"></i><span>文章管理</span><i class="my-icon nav-more"></i></a>
<ul>
<li><a href="javascript:;"><span>站内新闻</span></a></li>
<li><a href="javascript:;"><span>站内公告</span></a></li>
<li><a href="javascript:;"><span>登录日志</span></a></li>
</ul>
</li>
<li class="nav-item">
<a href="javascript:;"><i class="my-icon nav-icon icon_3"></i><span>订单管理</span><i class="my-icon nav-more"></i></a>
<ul>
<li><a href="javascript:;"><span>订单列表</span></a></li>
<li><a href="javascript:;"><span>打个酱油</span></a></li>
<li><a href="javascript:;"><span>也打酱油</span></a></li>
</ul>
</li>
</ul>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ