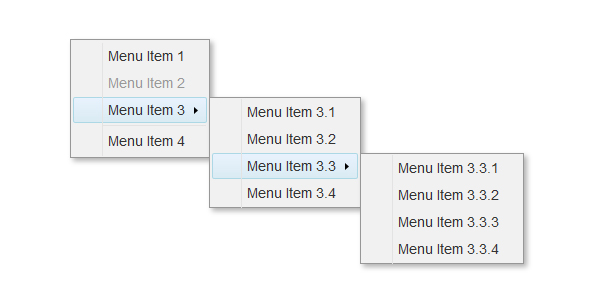
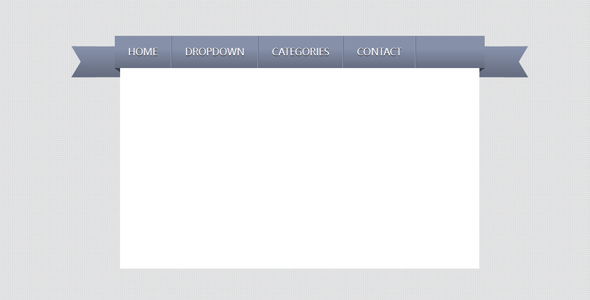
导航菜单
简洁JS和CSS3多级导航菜单
这是一款基于 bootsnav 的 js 和 CSS3 多级导航菜单效果。该多级导航菜单效果在 bootsnav 菜单的基础上进行了美化,使效果更加炫酷。
使用方法:
在页面中引入 bootstrap 相关文件,jquery 和 bootsnav 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/bootsnav.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootsnav.js"></script>
HTML 结构:
该 js 和 CSS3 多级导航菜单的 HTML 结构如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav on">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp">
<li><a href="#" data-hover="Home">Home</a></li>
<li><a href="#" data-hover="About">About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Shortcodes">Shortcodes</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Pages">Pages</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#" data-hover="Portfolio">Portfolio</a></li>
<li class="dropdown megamenu-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu</a>
<ul class="dropdown-menu megamenu-content animated" role="menu">
<li>
<div class="row">
<div class="col-menu col-md-3">
<h6 class="title">Title Menu One</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Two</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Three</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div>
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Four</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
</div><!-- end row -->
</li>
</ul>
</li>
<li><a href="#" data-hover="Contact">Contact</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
CSS 样式:
然后通过下面的 CSS 代码来对该 js 和 CSS3 多级导航菜单进行美化。
nav.navbar.bootsnav{
border: none;
background: none;
margin-bottom: 150px;
}nav.navbar.bootsnav ul.nav > li{
margin-right: 10px;
}nav.navbar.bootsnav ul.nav > li:before{
content: "";
width: 2px;
height: 0;
background: #fff;
margin: 0 auto;
position: absolute;
bottom: 0;
left: 0;
right: 0;
transition: all 0.5s ease 0s;
}nav.navbar.bootsnav ul.nav > li:hover:before{ height: 25px; }
nav.navbar.bootsnav ul.nav > li.megamenu-fw:before{ left: 11.3%; }
nav.navbar.bootsnav ul.nav > li:after{
content: "";
width: 10px;
height: 10px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: absolute;
bottom: 70px;
left: 0;
right: 0;
opacity: 0;
transition: all 0.5s ease 0s;
}nav.navbar.bootsnav ul.nav > li:hover:after{
bottom: 20px;
opacity: 1;
}nav.navbar.bootsnav ul.nav > li.megamenu-fw:after{ left: 11.3%; }
nav.navbar.bootsnav ul.nav > li > a{
padding: 15px 15px 35px 15px;
margin: 0;
color: #fff;
text-transform: uppercase;
z-index: 1;
transition: all 0.5s ease 0s;
}nav.navbar.bootsnav ul.nav > li.dropdown > a{
padding: 15px 30px 35px 15px;
}nav.navbar.bootsnav ul.nav > li > a:hover{ color: #fff; }
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
position: absolute;
margin: 0 0 0 7px;
}nav.navbar.bootsnav ul.nav > li.dropdown > ul{
top: 120%;
transition: all 0.8s ease 0s;
}nav.navbar.bootsnav ul.nav > li.dropdown.on > ul{
top: 100%;
}.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border: none;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li{
font-size: 14px;
color: #6f6f6f;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
font-size: 16px;
font-weight: bold;
color: #3f3f3f;
}@media only screen and (max-width:990px){
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav .navbar-toggle{
background: none;
color: #fff;
}nav.navbar.bootsnav ul.nav > li{
margin-right: 0;
}nav.navbar.bootsnav ul.nav > li:before{
width: 0;
height: 2px;
background: #dca342;
margin: 0;
bottom: 50%;
left: 0;
}nav.navbar.bootsnav ul.nav > li:hover:before{
width: 25px;
height: 2px;
}nav.navbar.bootsnav ul.nav > li.megamenu-fw:before{
left: 0;
bottom: 52%;
}nav.navbar.bootsnav ul.nav > li:after,
nav.navbar.bootsnav ul.nav > li.megamenu-fw:after{
background: #dca342;
margin: 0;
bottom: 50%;
left: auto;
right: 0;
}nav.navbar.bootsnav ul.nav > li:hover:after{
bottom: 42%;
right: 90%;
}nav.navbar.bootsnav ul.nav > li:hover.megamenu-fw:after{
bottom: 51.3%;
}nav.navbar.bootsnav.navbar-mobile ul.nav > li > a{
padding: 15px;
text-align: center;
}nav.navbar.bootsnav ul.nav > li > a,
nav.navbar.bootsnav ul.nav > li > a:hover{
color: #333;
}nav.navbar.bootsnav ul.nav > li.dropdown > ul{ top: 100%; }
nav.navbar.bootsnav ul.nav > li.dropdown.on:before,
nav.navbar.bootsnav ul.nav > li.dropdown.on:after{
display: none;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
font-size: 14px;
font-weight: normal;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ