导航菜单
基于GRID(网格)全屏展开式菜单特效
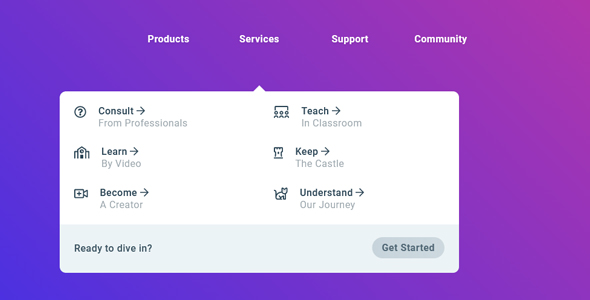
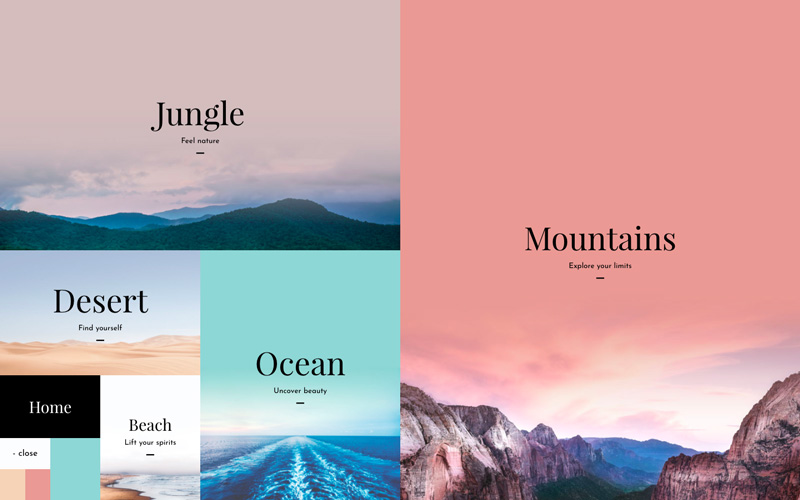
这是一款基于 CSS grid(网格)的全屏展开式菜单特效。该特效当用户点击屏幕左下角的触发按钮之后,菜单会在屏幕上以方形网格的方式逐渐展开,当点击某个网格之后,该网格全屏展开,效果非常炫酷。该特效使用 anime.js 来制作动画,并使用 imagesLoaded 来预加载图片。由于在该特效中使用了 CSS 网格和 CSS 变量,所以不是所以的浏览器都支持该特效,请使用支持 CSS 变量的浏览器来查看演示。在演示示例中,要打开菜单,请点击屏幕右下角的+ info 按钮。下面是该特效的一些屏幕截图效果。

该基于 CSS grid(网格)的全屏展开式菜单特效的 github 地址为:https://github.com/codrops/GridMenu/
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ