导航菜单
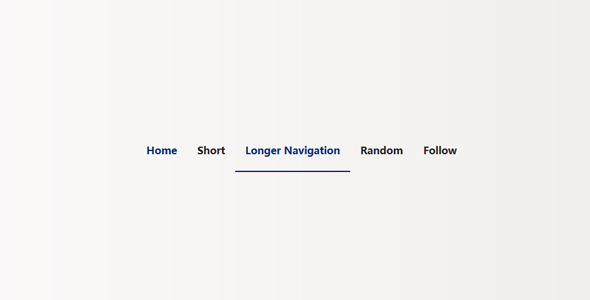
jQuery菜单条鼠标跟随线条特效
这是一款简单的 jQuery 菜单条鼠标跟随线条特效。该特效在当鼠标在菜单项上移动时,会有线条跟随鼠标在菜单项下面移动,并且线条的长度会随着菜单项的长度而变化。
使用方法:
在页面中引入 jquery 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js" type="text/javascript"></script>
HTML 结构:
使用时,菜单的 HTML 结构如下:
<div class="menu">
<div class="menu-item current-menu-item">
<h6>Home</h6>
<div class="wee"></div>
</div>
<div class="menu-item">
<h6>Contact</h6>
</div>
<div class="menu-item">
<h6>About</h6>
</div>
<div class="menu-item">
<h6>Blog</h6>
</div>
<div class="menu-item">
<h6>Jobs</h6>
</div>
</div>
CSS 样式:
为菜单添加下面的 CSS 样式,你可以根据实际情况,添加自己的菜单样式。
.menu {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}.menu .menu-item {
position: relative;
cursor: pointer;
}.menu .menu-item .wee {
height: 2px;
width: 100%;
background-color: #002b75;
position: absolute;
left: 0;
bottom: 0;
transition: 0.75s;
}.menu .menu-item h6 {
margin: 0;
padding: 0 1rem 1.5rem;
font-size: 1rem;
color: #232323;
transition: 0.75s;
}.menu .menu-item:hover h6 { color: #002b75; }
.menu .current-menu-item h6 { color: #002b75; }
JavaScript 代码:
然后使用下面的 jQuery 代码来时线条在鼠标移动时,跟随鼠标移动。
$(document).ready(function() {
$(window).on('load resize', function() {
var $thisnav = $('.current-menu-item').offset().left;
$('.menu-item').hover(function() {
var $left = $(this).offset().left - $thisnav;
var $width = $(this).outerWidth();
var $start = 0;
$('.wee').css({ 'left': $left , 'width': $width });
}, function() {
var $initwidth = $('.current-menu-item').width();
$('.wee').css({ 'left': '0' , 'width': $initwidth });
});
});
});
jQuery 菜单条鼠标跟随线条特效的原文地址为:https://codepen.io/cmdeveloped/pen/LdmMwE
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ