瀑布流
jQuery轻量级网格布局瀑布流布局
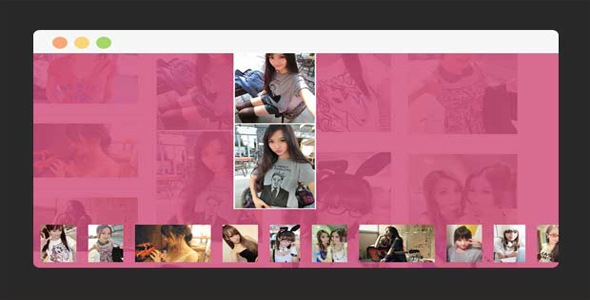
Pinto 是一款轻量级、响应式和可定制的图片网格布局 jQuery 瀑布流插件。该图片网格布局的特点是使用简单,而且插件本身属于轻量级的,压缩版本小于 1kb。该图片网格布局的效果类似于 pinterest 网站的瀑布流布局,在屏幕缩放时使用 CSS3 过渡来制作图片的移动效果。它的特点还有:
- 轻量级:压缩版本小于 1kb
- 支持自动缩放
- 响应式:宽度使用流式布局
- 动画效果:缩放屏幕时使用 CSS3 过渡制作图片移动效果
HTML 结构:
<div id="container">
<!-- These are our grid blocks -->
<div><img src="images/01.jpg"><h3>Agfa</h3></div>
<div><img src="images/02.jpg"><h3>Auto</h3></div>
...</div>
也想出现在这里?联系我们吧

初始化插件:
Pinto.js 的特点是使用简单,在页面加载完毕之后,可以使用下面的方法来初始化该图片网格布局插件。
<script src="js/pinto.js" type="text/javascript"></script>
<script type="text/javascript">
$('#container').pinto();
</script>
你也可以通过一些参数来定制该图片网格布局插件。
<script type="text/javascript">
$('#container').pinto({
itemSelector: '.block',
itemWidth: 200,
marginX: 10,
marginY: 10,
align: 'center',
fitWidth: false,
animate: true,
autoResize: true,
resizeDelay: 50
});
</script>
配置参数:
| 参数 | 默认值 | 描述 |
| itemSelector | '< div' | 块级元素的标识符 |
| itemWidth | 220 | 网格元素的宽度,单位像素 |
| marginX | 10 | 两个网格之间的水平间距 |
| marginY | 10 | 两个网格之间的垂直间距 |
| align | 'left' | 网格的对齐方式:'left', 'right' 或 'center' |
| fitWidth | true | 根据容器的尺寸来调整网格的宽度,以创建最优的布局效果 |
| animate | true | 在更新网格布局是使用使用 CSS 动画效果 |
| autoResize | true | 在浏览器尺寸改变的时候是否更新网格布局 |
| resizeDelay | 50 | 浏览器尺寸改变和网格布局更新之间的延迟,单位毫秒 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ