瀑布流
Pinterest样式无限加载瀑布流
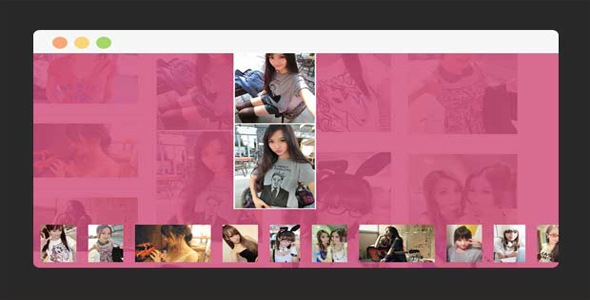
jq-waterfall 是一款仿 Pinterest 网站的响应式无限动态加载图片瀑布流特效 jQuery 插件。该瀑布流特效使用 ajax 调用来动态加载图片,达到无限加载的效果。它使用简单,兼容性好,值得推荐!
使用方法:
//使用这个瀑布流插件需要引入jQuery和jquery.waterfall.js文件。<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/jquery.waterfall.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
//该瀑布流特效的HTML结个使用一个<div>来包裹图片,然后在外围使用一个<div>作为包裹容器。<div id="demo">
<div class="box"><img src="img/01.jpg" alt=""></div>
<div class="box"><img src="img/02.jpg" alt=""></div>
<div class="box"><img src="img/03.jpg" alt=""></div>
...</div>
CSS 样式:
//DEMO中给出了这个瀑布流的基本样式,你可以自行修改为你需要的瀑布流样式。
#demo {
margin: auto;
position: relative;
}.box {
float: left;
padding: 10px;
border: 1px solid #ccc;
background: #f7f7f7;
box-shadow: 0 0 8px #ccc;
}.box:hover { box-shadow: 0 0 10px #999; }
.box img { width: 200px; }
调用插件:
插件使用 Javascript 来生成 Pinterest 样式的网格瀑布流布局。使用 ajaxCallback 来在页面向下滚动的时候对图片进行动态加载,以达到无限瀑布流的效果。
$("#demo").waterfall({itemClass: ".box",
minColCount: 2,
spacingHeight: 10,
resizeable: true,
ajaxCallback: function(success, end) {var data = {"data": [{ "src": "03.jpg" }, { "src": "04.jpg" }, { "src": "02.jpg" }, { "src": "05.jpg" }, { "src": "01.jpg" }, { "src": "06.jpg" }]};
var str = "";
var templ = '<div class="box" style="opacity:0;filter:alpha(opacity=0);"><div class="pic"><img src="img/{{src}}" /></div></div>'for(var i = 0; i < data.data.length; i++) {str += templ.replace("{{src}}", data.data[i].src);}
$(str).appendTo($("#div1"));success();
end();
}
});
配置参数:
| 参数 | 默认值 | 描述 |
| itemClass | "waterfall-item" | 图片网格元素的 class 名称 |
| spacingWidth | 10 | 图片网格元素的水平间距 |
| spacingHeight | 10 | 图片网格元素的垂直间距 |
| minColCount | 2 | 瀑布流布局的最小列数 |
| resizeable | false | 是否在浏览器窗口缩放时触发positionAll()方法 |
| itemAlign | "center" | 图片网格元素的对齐方式,可选:center|left |
| isFadeIn | true | 是否在加载图片时使用淡入淡出效果 |
| ajaxCallback | null | ajax 回调函数,有 2 个可用参数:success, end |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ