瀑布流
简单实用jQuery网格瀑布流布局
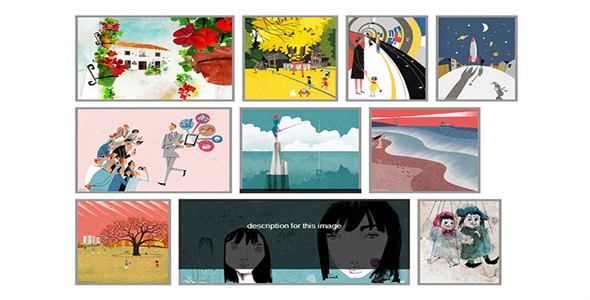
这是一款仿 Pinterest 网站的简单实用的响应式网格瀑布流布局 jQuery 插件。该瀑布流插件通过简单的 CSS 和 js 代码制作出流式布局的网格系统,并通过媒体查询来控制网格的响应式效果。
使用方法:
//使用该网格瀑布流布局需要引入jQuery和jaliswall.js文件。<script src="dist/jquery.min.js"></script>
<script src="dist/jaliswall.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
//该瀑布流特效使用一个<div>作为包裹容器。在它里面,可以使用<a>元素来包裹图片和它的标题元素。<div class="wall">
<a class="wall-item" href="#">
<img src="1.jpg">
<h2>wall-item 1</h2>
</a>
<a class="wall-item" href="#">
<img src="2.jpg">
<h2>wall-item 2</h2>
</a>
<a class="wall-item" href="#">
<img src="3.jpg">
<h2>wall-item 3</h2>
</a>
...</div>
CSS 样式:
//需要为该瀑布流特效添加下面的一些必要的CSS样式。
.article {
display: block;
margin: 0 0 30px 0;
padding: 12px;
background: white;
border-radius: 3px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.05);
transition: all 220ms;
}.article:hover {
box-shadow: 0px 2px 3px 1px rgba(0, 0, 0, 0.1);
transform: translateY(-5px);
transition: all 220ms;
}.article > img {
display: block;
width: 100%;
margin: 0 0 24px 0;
}.article h2 {
text-align: center;
font-size: 14px;
text-transform: uppercase;
margin: 0 0 12px 0;
}.wall {
display: block;
position: relative;
}.wall-column {
display: block;
position: relative;
width: 25%;
float: left;
padding: 0 12px;
box-sizing: border-box;
}@media (max-width: 640px) {
.wall-column {
width: 50%;
}}@media (max-width: 480px) {
.wall-column {
width: auto;
float: none;
}}
其中.wall-column 的 width 属性用于控制每行显示多少列,例如,要想每行显示 3 列,可以设置为 width:33.333333%。
初始化插件:
//在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该网格瀑布流插件。$(function(){
$('.wall').jaliswall();
});
配置参数:
//该网格瀑布流插件有两个可用的配置参数。item:瀑布流网格项的class。默认值'.wall-item'。
columnClass:网格列的class。默认值为'.wall-column'
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ