
瀑布流
带排序功能瀑布流 masonry 特效代码
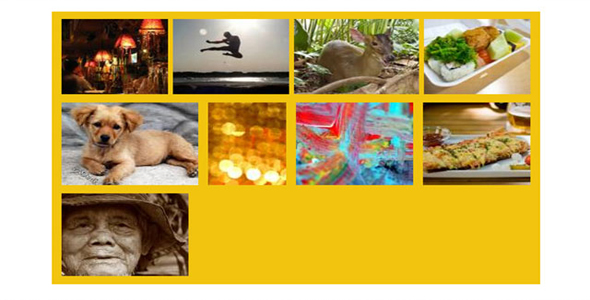
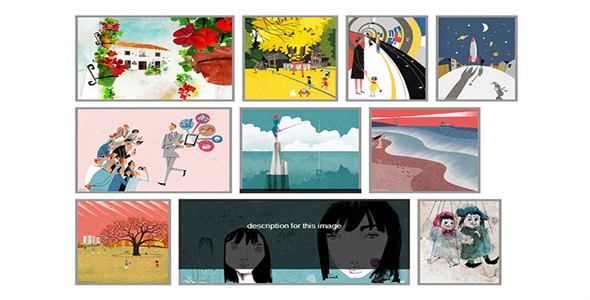
sortableJs 是一个带排序功能的 js masonry 瀑布流插件,sortableJs 能够使元素以卡片形式显示,并以 masonry 瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。本代码适用浏览器:搜狗、360、FireFox(建议)、Chrome、Safari、Opera、傲游、世界之窗,不支持 IE8 及以下浏览器,首选火狐浏览器。是一款不错的的特效插件,需要的朋友可以下载!希望大家喜欢!
使用方法:
<!-- 在页面中引入sortable.min.css和sortable.min.js文件。 -->
<link rel="stylesheet" href="path/to/sortable.min.css">
<script src="path/to/sortable.min.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
<!-- 1st step -->
<ul>
<li>
<a data-sjslink="food"> [...] </a>
</li>
<li>
<a data-sjslink="development"> [...] </a>
</li>
</ul>
<!-- 3st step -->
<div id="sortable" class="sjs-default">
<!-- 2nd step -->
<div data-sjsel="food"> [...] </div>
<div data-sjsel="development"> [...] </div>
<div data-sjsel="development"> [...] </div>
</div>
1、使用无序列表插件一组元素,每个链接都添加一个 data-sjslink 属性,指向要操作的分类元素。
2、将同一种类的元素包裹在 data-sjsel 属性的块级元素中。
3、将所有的块级元包裹子啊 sjs-default 容器中,并指定一个 id。
JavaScript:
<!-- 最后,在页面DOM元素加载完毕之后,通过sortablejs()方法来初始化插件。 -->
<script type="text/javascript">
document.querySelector('#sortable').sortablejs()</script>
该带排序功能的 js masonry 瀑布流插件的 github 地址为:https://github.com/TristanBlg/sortableJs
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

评论:
1 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




异步加载怎么改?