
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


JS实现网站点击加载更多翻页功能
我们通常在做网站时,如果一个栏目下的内容过多,我们会使用分页功能来将内容进行分页展示。如下图: 今天我们介绍一下除了分页之外,我们展示的另一种方法,就是点击加载更多功能。如下图: 如何自己做网站时,将自己的网站内容使用这种加载更多功…

AJAX 无刷新获取PHP接口数据方法
在做网站时,有些页面需要不断的获取数据,现在常用的方法就是通过AJAX 无刷新获取PHP接口数据,这样可以实现在不刷新页面的前提下,不断的获取加载数据。AJAX 无刷新获取PHP接口数据方法,将以下的JS代码放在页面的特别底部,用于…

JQuery控制li栏目项随机顺序显示
通常情况下,我们制作一个网站的列表时,它的顺序是固定的。它的顺序就是按照我们代码的顺序来排列的,如果想让这些固定的栏目项无序排列,就可以通过JQUERY控制li栏目项随机顺序显示。 实现固定li栏目进行随机顺序排序,可以使用以下的代…

JS实现网站导航菜单点击当前样式高亮显示
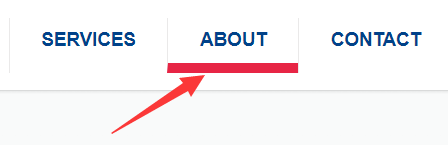
做网站过程中,网站导航菜单里会有很多的导航栏目,在企业网站建设过程中,为了让用户知道自己所处的栏目,我们会将网站导航菜单点击后,所点击的当前样式有变化,呈现高亮显示。如下图: 如何实现这种网站导航菜单点击当前样式高亮显示的效果呢?这…

jQuery 实现文字逐条向上无缝滚动
由于网站的篇幅是有限的,如果想在固定的区域内展示更多的内容,滚动展示是一个很好的方法。例如首页有一个学习问答区,就是使用滚动展示的方式将每一条信息不断的向上一条条滚动。 那么我们在自己学习怎么建网站时,怎么样在自己的网站上制作这样的…

jQuery滚动条自动滑动到当前点击元素位置
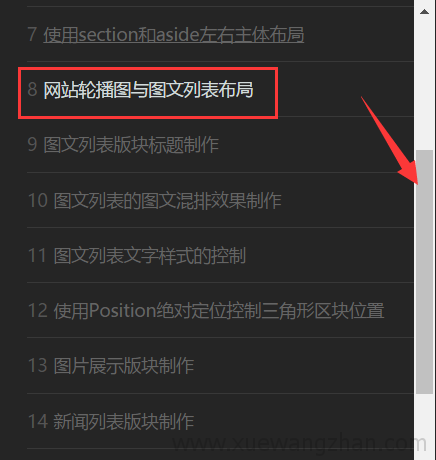
有学建网站同学在做视频教程网站,一个教程中会有很多节课程,为了方便用户点击,会将所以课程放在视频右侧。这时需要达到用户点击某节课程时,屏幕滚动条自动滚动到选中的链接位置。效果如下图: 要实现点击某个元素后,滚动条自动滚动到选中的元素…

jQuery 表单提交前实现同步验证
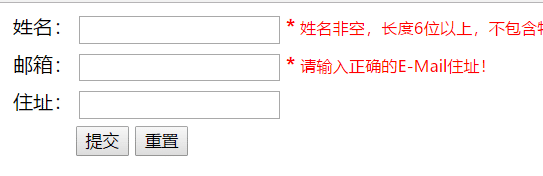
我们在做网站时,经常需要制作各类表单。表单中很多值需要进行验证,今天给学习怎么建网站的学员介绍一下jquery表单提交前实现同步验证的方法。 整体代码 jquery表单提交前实现同步验证 姓名: 邮箱: 住址:

简单易用jQuery实现Tab栏标选项卡签切换菜单代码
网站的栏目比较多,例如在制作门户网站时,如果想在一个页面上显示更多的内容又不增加页面篇幅,特别有效的方法就是使用tab标签切换来显示。效果如下图: 怎么在自己做网站时,做出这样的效果呢?按照下面的步骤操作就可以。 方法/步骤 下载t…

JS控制VIDEO标签播放视频音频初始音量
学习了HTML教程,我们知道,现在可以直接使用video标签来播放视频、音频。例如所有零基础建站教程都是采用HTML5的video标签来播放的。video标签播放代码如下: 您的浏览器不支持 video 标签。 使用这种video播…

制作鼠标经过时TAB菜单切换javascript特效
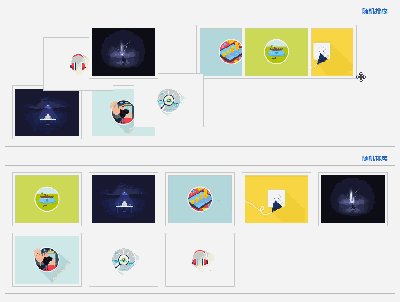
一些大型门户网站(新浪,腾讯,163等)中有很多的栏目,每个网站栏目下有很多的文章,在网站首页会将几个栏目组合在一起,然后通过鼠标移动来切换显示不同栏目的内容。这样即能最大程序的展示网站的栏目内容,也不会让网站版面增大。如下图: 如…

JS怎么实现首次打开弹出窗口以后不弹出
我们自己做网站时,有时希望第一次打开某个页面时,弹出一个窗口,以后再打开页面时,就不显示这个弹窗了。实现这样的效果就需要使用JS,通过JS可以实现首次打开弹出窗口,以后不弹出。 借用localStorage(本地存储)来检查用户之前…

jQuery点击按钮复制内容代码(兼容PC、手机端)
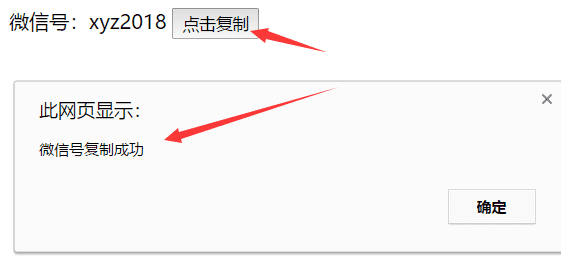
在学习网站制作课程时,有同学咨询如何实现点击网页上的按钮,可以复制指定的内容。这是一种jquery点击按钮复制内容功能,通过JQUERY可以实现点击后自动复制内容。效果如下图: 下面是jquery点击按钮复制内容代码,它是兼容PC端…


 PetitQ
PetitQ
