
- 全部分类
- WordPress教程 (1,145)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


jQuery实现滚动到某个位置添加class,滚回某个位置移除class的效果
当页面滚动到一个div后,通过js给这个div添加个新的class。然后当页面从下滚回这个div后,移除上一步添加的这个class。 可以看到动图的中间部分,菜单在向下滚动到一定位置后悬浮在了页顶。 同时反过来,当向上移动网页时,到…

JQuery 自适应3D轮播图制作方法(附代码)
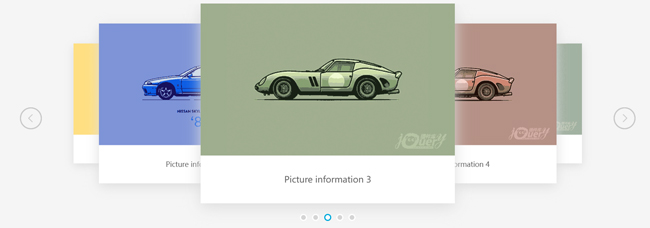
在很多的图片网站上,全使用到3d轮播图效果,可以不断的实现旋转轮播,最大气美观。对于这样一种高大上的3D旋转轮播图,做起来并不是想象的那么复杂。我们在自己建网站时,都可以制作出这样的效果。 制作3d轮播图效果,需要使用JQUERY,…

Jquery 给网站添加更换皮肤配色一键换色功能
网站上经常会有这样的功能,可以让用户点击对应的颜色来对网站进行配色调整。也就是我们所说的更换配色功能。下面介绍一下如何给网站添加更换皮肤配色功能。 section 添加一个jquery 缓存Cookie插件 jquery.cooki…

网站数字动画翻滚效果实现方法(指定位置加载)
网站上有很多的数字翻滚效果,可以在页面滚动时,将指定的数字从0开始计数增加动画。该数字动画可以控制动画的延迟时间和动画过渡时间。它依赖于插件来监听滚动事件。 下面介绍一下这种网站数字动画翻滚效果实现方法。 第一步:下载jquery数…

JQUERY 实现点击添加Class再点击去除Class
JQUERY点击反复变化的效果,常用到toggle(),用于DIV的显示与隐藏。那么能不能实现点击添加Class再点击去除Class呢?JQUERY toggleClass()就可以达到你要求的效果。点击添加一个class,再点击就…

JQEURY 实现监控到达可视区域后执行函数
现在很多网站都有这样的功能,就是数字从零一直渐增最后达到指定的数字。这个功能的实现在学做网站论坛前面的建站教程中也讲到了怎么制作。通常情况下这个变化是网页一加载后,就会执行这个函数,如果位置比较低时,就看不到变化的过程。这时我们就需…

jQuery让DIV悬浮在滚动固定位置
div触顶固定悬浮在浏览器顶部就是某个版块,当浏览器拉动到这个DIV的位置时就会自动悬浮固定在浏览器顶部。下面就来介绍一下如何实现div触顶固定悬浮在浏览器顶部效果。 在代码顶部标签上方引入JQUERY;引入方法见:网页如何引入JQ…

PHP如何判断是否是数组中最后一个元素
只需要取出最后一个元素,使用 === 符号比较即可。取出最后一个元素,使用函数 end() 即可。 代码示例: $data_arr = [['name' => '苹果'], ['name' => '香蕉'], ['name' => …

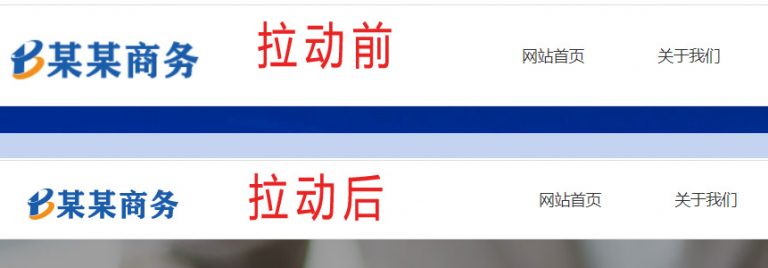
jQuery滚动事件$(window).scroll()实现导航栏高度变化
jQuery滚动事件$(window).scroll()实现导航栏高度变化,有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图: 怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到jQu…

Jquery 实现单页网站循环显示信息功能
我们在开发网站时,一些单页网站会有不断循环显示不同信息的功能,隔几秒就会显示一个显示,显示几秒后又消失,然后再显示另一个信息,以此往复。怎么做这种功能呢? 这种功能就是通过JQUERY 的setTimeout()函数来制作的。代码如…

jQuery 制作动态数字翻滚计数到指定数字效果
现在很多的网站上会有数字展示,为了让效果看起来更加高大上,会让这些数字变化展示,数字翻滚计数到指定数字。效果如下图: 下面介绍一下这种动态数字翻滚计数到指定数字效果的制作方法。 第一步:下载数字翻滚计数必须的JS文件:shu.js …

jQuery滚动事件$(window).scroll()实现导航栏高度变化
有些网站的导航菜单的高度随着网页下拉变化,并且将网页恢复到顶部时,高度又恢复。效果如下图: 怎么实现这样的导航栏高度随着网页拖动变化呢?这就需要使用到jQuery滚动事件$(window).scroll()。下面介绍一下实现方法。 …


 PetitQ
PetitQ
